You are browsing Nuxt 2 docs. Go to Nuxt 3 docs, or learn more about Nuxt 2 Long Term Support.
Notes de version
Découvrez toutes les notes de version du framework Nuxt


Version v3.17.2
Sortie le 5 mai 2025
3.17.2 is a regularly-scheduled patch release.
✅ Upgrading
Our recommendation for upgrading is to run:
npx nuxi@latest upgrade --dedupe
This will deduplicate your lockfile as well, and help ensure that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
-
nuxt: Tree-shake router's
handleHotUpdatein production (#31971 )
🩹 Fixes
- nuxt: Ensure asyncData is initialised before effects run (#31946 )
-
nuxt: Skip view transition if user agent provides one before defining
transition(#31945 ) -
nuxt: Improve hashing for complex body in
useFetch(#31963 ) - nuxt: Immediately call asyncData within client-only components (#31964 )
- nuxt: Don't render errors if event is already handled (#31966 )
- nuxt: Track whether need to reinit asyncData separately from deps (#31965 )
- nuxt: Preserve params/meta/matched with universal router (#31950 )
-
nuxt: Respect scroll behavior set by
scrollToTop(#31914 ) -
nuxt: Load live data from
vfseven if a file exists inbuildDir(#31969 ) - nuxt: Short circuit middleware when validate returns false (#31967 )
-
nuxt: Ensure
useAsyncDatareactive tokeychanges whenimmediate: false(#31987 ) - nuxt: Resolve real paths imported into virtual files (0bb07f129 )
-
webpack: Broaden
WarningFiltertype (2a79dbd68 ) -
schema: Broaden
warningIgnoreFilters(a62e808ac )
📖 Documentation
- Add missing article (#31952 )
-
Improve
@nuxt/kitdocumentation (#31793 ) - Fix type issues in twoslash blocks (85ab105b8 )
- Add events page (#31977 )
🏡 Chore
✅ Tests
- Update bundle size snapshot (e03d44b47 )
- Update bundle size (7f75f5ea5 )
- Update bundle size again (e8a244bfc )
-
Use
asyncDataDefaults.value(91568c5da )
🤖 CI
❤️ Contributors
- Daniel Roe (@danielroe )
- Alex Liu (@Mini-ghost )
- Martins Zeltins (@martinszeltins )
- Ivan Martianov (@ivansky )
- Lorenzo Fiamingo (@lorenzofiamingo )
- James (@Koshux )
Version v3.17.1
Sortie le 29 avril 2025
3.17.1 is the next patch release.
✅ Upgrading
Our recommendation for upgrading is to run:
npx nuxi@latest upgrade --dedupe
This will deduplicate your lockfile as well, and help ensure that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🩹 Fixes
- nuxt: Check if match exists with new unplugin filter (#31929 )
- nuxt: Reinitialise stale async data (#31940 )
- nuxt: Skip view transition if user agent is providing one (#31938 )
-
nuxt: Trigger
executewhen non-immediate fetch key changes (#31941 ) - nuxt: Don't redirect when route has trailing slash (#31902 )
-
ui-templates: Use
escapeHTMLfrom vue (8e4b8d62f ) -
schema: Add
@vue/shareddependency (7d445c963 )
📦 Build
- Copy README/LICENSE from repo root (8e287d556 )
🏡 Chore
✅ Tests
- Update snapshots (a197d1087 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Pooya Parsa (@pi0 )
- Kyohei Sonokawa (@kyohei-23 )
- Lorenzo Fiamingo (@lorenzofiamingo )
Version v3.17.0
Sortie le 27 avril 2025
👀 Highlights
This release brings a major reworking of the async data layer, a new built-in component, better warnings, and performance improvements!
📊 Data Fetching Improvements
A major reorganization of Nuxt's data fetching layer brings significant improvements to useAsyncData and useFetch.
Although we have aimed to maintain backward compatibility and put breaking changes behind the experimental.granularCachedData flag (disabled by default), we recommend testing your application thoroughly after upgrading. You can also disable experimental.purgeCachedData to revert to the previous behavior if you are relying on cached data being available indefinitely after components using useAsyncData are unmounted.
👉 Read the the original PR for full details (#31373 ), but here are a few highlights.
Consistent Data Across Components
All calls to useAsyncData or useFetch with the same key now share the underlying refs, ensuring consistency across your application:
<!-- ComponentA.vue -->
<script setup>
const { data: users, pending } = useAsyncData('users', fetchUsers)
</script>
<!-- ComponentB.vue -->
<script setup>
// This will reference the same data state as ComponentA
const { data: users, status } = useAsyncData('users', fetchUsers)
// When either component refreshes the data, both will update consistently
</script>
This solves various issues where components could have inconsistent data states.
Reactive Keys
You can now use computed refs, plain refs, or getter functions as keys:
const userId = ref('123')
const { data: user } = useAsyncData(
computed(() => `user-${userId.value}`),
() => fetchUser(userId.value)
)
// Changing the userId will automatically trigger a new data fetch
// and clean up the old data if no other components are using it
userId.value = '456'
Optimized Data Refetching
Multiple components watching the same data source will now trigger only a single data fetch when dependencies change:
// In multiple components:
const { data } = useAsyncData(
'users',
() => $fetch(`/api/users?page=${route.query.page}`),
{ watch: [() => route.query.page] }
)
// When route.query.page changes, only one fetch operation will occur
// All components using this key will update simultaneously
🎭 Built-In Nuxt Components
<NuxtTime> - A new component for safe time display
We've added a new <NuxtTime> component for SSR-safe time display, which resolves hydration mismatches when working with dates (#31876 ):
<template>
<NuxtTime :datetime="Date.now()" />
</template>
The component accepts multiple time formats and gracefully handles both client and server rendering.
Enhanced <NuxtErrorBoundary>
The <NuxtErrorBoundary> component has been converted to a Single File Component and now exposes error and clearError from the component - as well as in the error slot types, giving you greater ability to handle errors in your templates and via useTemplateRef (#31847 ):
<NuxtErrorBoundary @error="handleError">
<template #error="{ error, clearError }">
<div>
<p>{{ error.message }}</p>
<button @click="clearError">Try again</button>
</div>
</template>
<!-- Content that might error -->
<MyComponent />
</NuxtErrorBoundary>
🔗 Router Improvements
<NuxtLink> now accepts a trailingSlash prop, giving you more control over URL formatting (#31820 ):
<NuxtLink to="/about" trailing-slash>About</NuxtLink>
<!-- Will render <a href="/about/"> -->
🔄 Loading Indicator Customization
You can now customize the loading indicator with new props directly on the component (#31532 ):
-
hideDelay: Controls how long to wait before hiding the loading bar -
resetDelay: Controls how long to wait before resetting loading indicator state
<template>
<NuxtLoadingIndicator :hide-delay="500" :reset-delay="300" />
</template>
📚 Documentation as a Package
The Nuxt documentation is now available as an npm package! You can install @nuxt/docs to access the raw markdown and YAML content used to build the documentation website (#31353 ).
💻 Developer Experience Improvements
We've added several warnings to help catch common mistakes:
- Warning when server components don't have a root element #31365
-
Warning when using the reserved
runtimeConfig.appnamespace #31774 - Warning when core auto-import presets are overridden #29971
-
Error when
definePageMetais used more than once in a file #31634
🔌 Enhanced Module Development
Module authors will be happy to know:
-
A new
experimental.enforceModuleCompatibilityallows Nuxt to throw an error when a module is loaded that isn't compatible with it (#31657 ). It will be enabled by default in Nuxt v4. -
You can now automatically register every component exported via named exports from a file with
addComponentExports#27155
🔥 Performance Improvements
Several performance improvements have been made:
-
Switched to
tinyglobbyfor faster file globbing #31668 -
Excluded
.datadirectory from type-checking for faster builds #31738 -
Improved tree-shaking by hoisting the
purgeCachedDatacheck #31785
✅ Upgrading
Our recommendation for upgrading is to run:
npx nuxi@latest upgrade --dedupe
This refreshes your lockfile and pulls in all the latest dependencies that Nuxt relies on, especially from the unjs ecosystem.
👉 Changelog
🚀 Enhancements
-
nuxt: Accept
hideDelayandresetDelayprops for loading indicator (#31532 ) - nuxt: Warn server components need root element (#31365 )
-
docs: Publish raw markdown/yaml docs as
@nuxt/docs(#31353 ) -
kit,nuxt: Pass dotenv values from
loadNuxtConfigto nitro (#31680 ) - nuxt,vite: Support disabling scripts in dev mode (#31724 )
-
nuxt: Warn if user uses reserved
runtimeConfig.appnamespace (#31774 ) - kit,schema: Allow throwing error if modules aren't compatible (#31657 )
-
nuxt: Extract
middlewarewhen scanning page metadata (#30708 ) - nuxt: Warn if core auto-import presets are overridden (#29971 )
-
nuxt: Scan named exports with
addComponentExports(#27155 ) -
nuxt: Convert
<NuxtErrorBoundary>to SFC + exposeerror/clearError(#31847 ) -
nuxt: Add
<NuxtTime>component for ssr-safe time display (#31876 ) -
nuxt: Add
trailingSlashprop to<NuxtLink>(#31820 )
🔥 Performance
-
kit,rspack,webpack: Switch to
tinyglobby(#31668 ) -
kit: Exclude
.datadirectory from type-checking (#31738 ) -
nuxt: Hoist
purgeCachedDatacheck to improve tree-shaking (#31785 ) -
nuxt: Remove
oxc-parsermanual wasm fallback logic (#31484 ) - nuxt: Remove unecessary type check for useFetch (#31910 )
🩹 Fixes
-
kit,vite: Ensure all
modulesDirpaths are added tofs.allow(#31540 ) - nuxt: Pass slots through to lazy hydrated components (#31649 )
-
vite: Do not return 404 for dev server handlers which shadow
/_nuxt/(#31646 ) -
nuxt: Sync error types for
useLazyAsyncData(#31676 ) -
nuxt: Strip base url from
error.url(#31679 ) -
nuxt: Render inline styles before
app:renderedis called (#31686 ) - nuxt: Update nitro imports (0bec0bd26 )
-
nuxt: Check for
fallbackattribute when stripping<DevOnly>(c1d735c27 ) - vite: Invalidate files not present in module graph (ecae2cd54 )
-
nuxt: Do not add manifest preload when
noScripts(c9572e953 ) -
nuxt: Do not prompt to update
compatibilityDate(#31725 ) - nuxt: Show brotli size by default when analyzing bundle (#31784 )
-
nuxt: Always pass
statusMessagewhen rendering html error (#31761 ) -
nuxt: Error when
definePageMetais used more than once (#31634 ) -
nuxt: Parse
error.databefore renderingerror.vue(#31571 ) - nuxt: Use single synced asyncdata instance per key (#31373 )
-
nuxt: Use
useAsyncDatain console log (#31801 ) -
nuxt: Wait for suspense to resolve before handling
NuxtErrorBoundaryerror (#31791 ) -
vite: Disable
preserveModules(#31839 ) -
nuxt: Align
pendingwithstatusvalue for v4 (#25864 ) - nuxt: Consider full path when de-duplicating routes (#31849 )
-
nuxt: Augment
nuxt/appin generated middleware and layouts declarations (#31808 ) -
nuxt: Correct order of args passed to
withoutBase(f956407bb ) -
vite: Dedupe
vuein vite-node dev server (f3882e004 ) - ui-templates: Pass pointer events through spotlight div in error dev template (#31887 )
-
kit: Include user-defined types before internal ones in
tsconfig.json(#31882 ) -
nuxt: Do not purge nuxt data if active
useNuxtData(#31893 ) -
nuxt: Do not include components of key in
useFetchwatch sources (#31903 ) -
nuxt: Use first existing
modulesDirto store build cache files (#31907 )
💅 Refactors
-
nuxt: Use
shallowReffor primitives as well (#31662 ) - nuxt: Move island renderer into its own event handler (#31386 )
- nuxt: Remove unneeded import (#31750 )
-
nuxt: Use
_replaceAppConfigwhen applying hmr (#31786 ) - nuxt: Use new unplugin filter options (#31868 )
-
schema: Do not generate types for
ConfigSchema(#31894 )
📖 Documentation
- Add note on extending auto-imports (#31640 )
-
Improve description of
app.vue(#31645 ) - Use video-accordion video and add more videos (#31655 )
-
Add description of
templateParamsto seo docs (#31583 ) - Refine auto-imports documentation (#31700 )
- Fix nuxt logo on website badge (#31704 )
- Update tailwindcss link (b5741cb5a )
-
Adjust description of
useHydration(#31712 ) - Remove trailing slash (#31751 )
-
Remove comment about
callOncereturning value (#31747 ) -
Use
vs.consistently (#31760 ) -
Update nitro
addServerHandlerexample (#31769 ) - Add supporting shared folder video (#31651 )
- Update example for component auto-import in nuxt modules (#31757 )
- Refine nuxt kit components documentation (#31714 )
- Use trailing slash for vitest link (82de8bcf8 )
- Fix casing (#31805 )
- Add discord and nuxters links (#31888 )
- Fix typos (#31898 )
📦 Build
-
nuxt: Use
vue-sfc-transformerto process sfcs (#31691 )
🏡 Chore
- Update renovate config (565c0b98e )
- Upgrade webpack separately (e1f5db34f )
- Update internal ui-templates licence to MIT (f8059fb8b )
- Sort package.json (a6cbd71f8 )
✅ Tests
- nuxt: Add customizable test api for pages tests (#31619 )
- kit: Fix tests when running on Windows (#31694 )
- Update page metadata snapshot (89a596075 )
-
Add basic runtime tests for
<NuxtErrorBoundary>(4df92c45f ) - Add version to mock nuxt (915fae2fd )
-
Update assertion for
pendingWhenIdle(08f2224c8 ) - Remove incorrect assertions (fdc4b5343 )
- Update tests for purgeCachedData (c6411eb17 )
🤖 CI
- Add notify-nuxt-website workflow (#31726 )
❤️ Contributors
- @beer (@iiio2 )
- Julien Huang (@huang-julien )
- Daniel Roe (@danielroe )
- Saeid Zareie (@Saeid-Za )
- Bobbie Goede (@BobbieGoede )
- Damian Głowala (@DamianGlowala )
- Maxime Pauvert (@maximepvrt )
- Leonid (@john-psina )
- Wind (@productdevbook )
- Arkadiusz Sygulski (@Aareksio )
- Rohan Dhimal (@drowhannn )
- xjccc (@xjccc )
- Robin (@OrbisK )
- Alex Liu (@Mini-ghost )
- Daniel Kelly (@danielkellyio )
- Jeffrey van den Hondel (@jeffreyvdhondel )
- Alexander Lichter (@TheAlexLichter )
- Sébastien Chopin (@atinux )
- Yizack Rangel (@Yizack )
- Joaquín Sánchez (@userquin )
- IlyaL (@ilyaliao )
- Ben McCann (@benmccann )
- Anthony Fu (@antfu )
- Alexandru Ungureanu (@unguul )
Version v3.16.2
Sortie le 1 avril 2025
3.16.2 is the next patch release.
✅ Upgrading
Our recommendation for upgrading is to run:
npx nuxi@latest upgrade --dedupe
This will deduplicate your lockfile as well, and help ensure that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
-
nuxt: Improve tree-shaking of
useRequestEventon client (#31586 )
🩹 Fixes
-
nuxt: Pass down attrs to
<Body>and<Html>(#31513 ) -
nuxt: Use greedy catchall when
/indexis the last segment (#31528 ) -
nuxt: Reset
page:loading:endhook before navigation (#31504 ) -
nuxt: Write initial cookie value if different from
document.cookie(#31517 ) -
nuxt: Support template string quotes in
resolveComponent(#31526 ) - nuxt: Show fatal errors thrown in middleware (#31518 )
- nuxt: Use name to index route providers in dev (#31544 )
- nuxt: Improve default scroll behaviour (#31545 )
-
vite: Return 404 for non-existent
_nuxt/paths in development (#31543 ) -
nuxt: Pass error data to
error.vue(#31573 ) -
nuxt: Use
unheadv2 api in default welcome + error pages (#31584 ) - nuxt: Improve consistency of page metadata extraction (#31306 )
-
nuxt: Do not remove meta when
scanPageMetais disabled (0ba454b21 )
💅 Refactors
-
nuxt: Simplify conditional branches of
<NuxtPage>(#31561 ) -
Replace
useServerHeadinonPrehydratewithuseHead(#31585 )
📖 Documentation
- Move custom directories note to the correct place (#29100 )
-
Update example to
useTemplateRef(#31458 ) -
Provide async function for
$fetch(#31459 ) - Mention the possibility to scan pages based on a pattern (#31462 )
-
Add
dedupeflag (#31467 ) -
Improve
refreshNuxtDatadocs (#31448 ) -
Add missing
--before--template(#31469 ) - Migrate to @nuxt/content v3 (#31150 )
- Fix icon for main docs (e7828d9c6 )
- Save selected package manager (#31520 )
- Improve refresh nuxt data example (#31487 )
- Note that middleware runs on error pages as well (df14c0263 )
- Replace all 'Nuxt 3' with 'Nuxt' in documentation (#31519 )
-
resolveComponentonly auto-imports components with literal strings (#31511 ) -
Add ticks around
tsconfig.json(#31473 ) - Capitalize heading (#31523 )
- Update links to unhead.unjs.io (1913febbb )
- Document that props are passed via server components via query (db7688219 )
-
Improve description of
page:startandpage:finishhooks (#31570 )
🏡 Chore
- Ignore builds (e34ae380d )
✅ Tests
- Avoid invalid nested font face (#31524 )
- Add test for loading indicator with custom key (25ca9b819 )
- Add test for custom prop + loading indicator (94bfed031 )
- Update snapshot (55134fc2a )
❤️ Contributors
- Daniel Roe (@danielroe )
- Julien Huang (@huang-julien )
- Bobbie Goede (@BobbieGoede )
- Alex Liu (@Mini-ghost )
- Dennis Adriaansen (@dennisadriaans )
- Guillaume Chau (@Akryum )
- @beer (@iiio2 )
- 翠 / green (@sapphi-red )
- xjccc (@xjccc )
- Hugo Richard (@HugoRCD )
- Sébastien Chopin (@atinux )
- Johannes Buchholz (@jhony1104 )
- Alexander Lichter (@TheAlexLichter )
- Matej Černý (@cernymatej )
- Claudiu (@sofuxro )
Version v3.16.1
Sortie le 19 mars 2025
🔥 Performance
- nuxt: Use browser cache for payloads (#31379 )
🩹 Fixes
- nuxt: Restore nuxt aliases to nitro compilerOptions.paths (#31278 )
-
nuxt: Use new
mocked-exports(#31295 ) - nuxt: Check resolved options for polyfills (#31307 )
- nuxt: Render style component html (#31337 )
- nuxt: Add missing lazy hydration prop in regex (#31359 )
- nuxt: Fully resolve nuxt dependencies (#31436 )
- vite: Don't show interim vite build output files (#31439 )
- nuxt: Ignore prerendering unprefixed public assets (151912ec3 )
- nuxt: Use more performant router catchall pattern (#31450 )
-
nuxt: Prevent param duplication in
typedPagesimplementation (#31331 ) - nuxt: Sort route paths before creating route tree (#31454 )
📖 Documentation
- Update link to vercel edge network (ec20802a5 )
- Improve HMR performance note for Windows users (#31301 )
- Correct WSL note phrasing (#31322 )
- Fix typo (#31341 )
-
Adjust
app.headexample (#31350 ) - Include package manager options in update script (#31346 )
- Add missing comma (#31362 )
-
Add mention of
addServerTemplateto modules guide (#31369 ) -
Add
rspackand removetest-utilsfor monorepo guide (#31371 ) - Adjust example (#31372 )
- Update experimental docs (#31388 )
-
Use
inisyntax block highlighting for.envfiles (f79fabe46 ) -
Improve
useHydrationdocs (#31427 ) - Update broken docs links (#31430 )
- Mention possibility of prerendering api routes (#31234 )
🏡 Chore
- Fix gitignore (6fe9dff7e )
- Bump axios dependency in lockfile (c3352e80b )
- Lint repo (2ab20bfdc )
- Add scorecard badge (#31302 )
- Dedupe (be5d85f2b )
✅ Tests
- Migrate runtime compiler test to playwright (+ add test cases) (#31405 )
- Migrate spa preloader tests to playwright (#31273 )
-
Use
srvxand random port for remote provider (#31432 )
🤖 CI
❤️ Contributors
- Daniel Roe (@danielroe )
- Anoesj Sadraee (@Anoesj )
- Peter Radko (@Gwynerva )
- Adam DeHaven (@adamdehaven )
- Alex Liu (@Mini-ghost )
- Julien Huang (@huang-julien )
- Francesco Agnoletto (@Kornil )
- Guillaume Chau (@Akryum )
- imreegall (@imreegall )
- xjccc (@xjccc )
- Sam Blowes (@blowsie )
- Nimit012 (@Nimit012 )
- Camille Coutens (@Kamsou )
Version v3.16.0
Sortie le 7 mars 2025
👀 Highlights
There's a lot in this one!
⚡️ A New New Nuxt
Say hello to create-nuxt, a new tool for starting Nuxt projects (big thanks to @devgar for donating the package name)!
It's a streamlined version of nuxi init - just a sixth of the size and bundled as a single file with all dependencies inlined, to get you going as fast as possible.
Starting a new project is as simple as:
npm create nuxt
Special thanks to @cmang for the beautiful ASCII-art . ❤️
Want to learn more about where we're headed with the Nuxt CLI? Check out our roadmap here , including our plans for an interactive modules selector .
🚀 Unhead v2
We've upgraded to unhead v2, the engine behind Nuxt's <head> management. This major version removes deprecations and improves how context works:
- For Nuxt 3 users, we're shipping a legacy compatibility build so nothing breaks
- The context implementation is now more direct via Nuxt itself
// Nuxt now re-exports composables while properly resolving the context
export function useHead(input, options = {}) {
const unhead = injectHead(options.nuxt)
return head(input, { head: unhead, ...options })
}
If you're using Unhead directly in your app, keep in mind:
-
Import from Nuxt's auto-imports or
#app/composables/headinstead of@unhead/vue -
Importing directly from
@unhead/vuemight lose async context
Don't worry though - we've maintained backward compatibility in Nuxt 3, so most users won't need to change anything!
If you've opted into compatibilityVersion: 4, check out our upgrade guide for additional changes.
🔧 Devtools v2 Upgrade
Nuxt Devtools has leveled up to v2 (#30889 )!
You'll love the new features like custom editor selection, Discovery.js for inspecting resolved configs (perfect for debugging), the return of the schema generator, and slimmer dependencies.
One of our favorite improvements is the ability to track how modules modify your Nuxt configuration - giving you X-ray vision into what's happening under the hood.
👉 Discover all the details in the Nuxt DevTools release notes .
⚡️ Performance Improvements
We're continuing to make Nuxt faster, and there are a number of improvements in v3.16:
-
Using
exsolvefor module resolution (#31124 ) along with the rest of the unjs ecosystem (nitro, c12, pkg-types, and more) - which dramatically speeds up module resolution - Smarter module resolution paths (#31037 ) - prioritizes direct imports for better efficiency
- Eliminated duplicated Nitro alias resolution (#31088 ) - leaner file handling
-
Streamlined
loadNuxtby skipping unnecessary resolution steps (#31176 ) - faster startups -
Adopt
oxc-parserfor parsing in Nuxt plugins (#30066 )
All these speed boosts happen automatically - no configuration needed!
Shout out to CodSpeed with Vitest benchmarking to measure these improvements in CI - it has been really helpful.
To add some anecdotal evidence, my personal site at roe.dev loads 32% faster with v3.16, and nuxt.com is 28% faster. I hope you see similar results! ⚡️
🕰️ Delayed Hydration Support
We're very pleased to bring you native delayed/lazy hydration support (#26468 )! This lets you control exactly when components hydrate, which can improve initial load performance and time-to-interactive. We're leveraging Vue's built-in hydration strategies - check them out in the Vue docs .
<template>
<!-- Hydrate when component becomes visible in viewport -->
<LazyExpensiveComponent hydrate-on-visible />
<!-- Hydrate when browser is idle -->
<LazyHeavyComponent hydrate-on-idle />
<!-- Hydrate on interaction (mouseover in this case) -->
<LazyDropdown hydrate-on-interaction="mouseover" />
<!-- Hydrate when media query matches -->
<LazyMobileMenu hydrate-on-media-query="(max-width: 768px)" />
<!-- Hydrate after a specific delay in milliseconds -->
<LazyFooter :hydrate-after="2000" />
</template>
You can also listen for when hydration happens with the @hydrated event:
<LazyComponent hydrate-on-visible @hydrated="onComponentHydrated" />
Learn more about lazy hydration in our components documentation .
🧩 Advanced Pages Configuration
You can now fine-tune which files Nuxt scans for pages (#31090 ), giving you more control over your project structure:
export default defineNuxtConfig({
pages: {
// Filter specific files or directories
pattern: ['**/*.vue'],
}
})
🔍 Enhanced Debugging
We've made debugging with the debug option more flexible! Now you can enable just the debug logs you need (#30578 ):
export default defineNuxtConfig({
debug: {
// Enable specific debugging features
templates: true,
modules: true,
watchers: true,
hooks: {
client: true,
server: true,
},
nitro: true,
router: true,
hydration: true,
}
})
Or keep it simple with debug: true to enable all these debugging features.
🎨 Decorators Support
For the decorator fans out there (whoever you are!), we've added experimental support (#27672 ). As with all experimental features, feedback is much appreciated.
export default defineNuxtConfig({
experimental: {
decorators: true
}
})
function something (_method: () => unknown) {
return () => 'decorated'
}
class SomeClass {
@something
public someMethod () {
return 'initial'
}
}
const value = new SomeClass().someMethod()
// returns 'decorated'
📛 Named Layer Aliases
It's been much requested, and it's here! Auto-scanned local layers (from your ~~/layers directory) now automatically create aliases. You can access your ~~/layers/test layer via #layers/test (#30948 ) - no configuration needed.
If you want named aliases for other layers, you can add a name to your layer configuration:
export default defineNuxtConfig({
$meta: {
name: 'example-layer',
},
})
This creates the alias #layers/example-layer pointing to your layer - making imports cleaner and more intuitive.
🧪 Error Handling Improvements
We've greatly improved error messages and source tracking (#31144 ):
-
Better warnings for undefined
useAsyncDatacalls with precise file location information - Error pages now appear correctly on island page errors (#31081 )
Plus, we're now using Nitro's beautiful error handling (powered by youch ) to provide more helpful error messages in the terminal, complete with stacktrace support.
Nitro now also automatically applies source maps without requiring extra Node options, and we set appropriate security headers when rendering error pages.
📦 Module Development Improvements
For module authors, we've added the ability to augment Nitro types with addTypeTemplate (#31079 ):
// Inside your Nuxt module
export default defineNuxtModule({
setup(options, nuxt) {
addTypeTemplate({
filename: 'types/my-module.d.ts',
getContents: () => `
declare module 'nitropack' {
interface NitroRouteConfig {
myCustomOption?: boolean
}
}
`
}, { nitro: true })
}
})
⚙️ Nitro v2.11 Upgrade
We've upgraded to Nitro v2.11. There are so many improvements - more than I can cover in these brief release notes.
👉 Check out all the details in the Nitro v2.11.0 release notes .
📦 New unjs Major Versions
This release includes several major version upgrades from the unjs ecosystem, focused on performance and smaller bundle sizes through ESM-only distributions:
- unenv upgraded to v2 (full rewrite)
- db0 upgraded to v0.3 (ESM-only, native node:sql, improvements)
- ohash upgraded to v2 (ESM-only, native node:crypto support, much faster)
- untyped upgraded to v2 (ESM-only, smaller install size)
- unimport upgraded to v4 (improvements)
- c12 upgraded to v3 (ESM-only)
- pathe upgraded to v2 (ESM-only)
- cookie-es upgraded to v2 (ESM-only)
- esbuild upgraded to v0.25
- chokidar upgraded to v4
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --dedupe
This refreshes your lockfile and pulls in all the latest dependencies that Nuxt relies on, especially from the unjs ecosystem.
👉 Changelog
🚀 Enhancements
-
nuxt: Upgrade
@nuxt/devtoolsto v2 (#30889 ) - nuxt: Granular debug options (#30578 )
-
nuxt: Add type hints for
NuxtPage(#30704 ) - nuxt: Support tracking changes to nuxt options by modules (#30555 )
- nuxt: Allow disabling auto-imported polyfills (#30332 )
- schema: Add runtime + internal type validation (#30844 )
- kit,nuxt,schema: Support experimental decorators syntax (#27672 )
- kit,nuxt: Allow multiple nuxts to run in one process (#30510 )
- kit: Add named layer aliases (#30948 )
-
kit,nuxt,vite:
directoryToURLto normalise paths (#30986 ) -
nuxt: Allow forcing
start/setin loading indicator (#30989 ) -
nuxt: Allow specifying glob patterns for scanning
pages/(#31090 ) -
nuxt: Add types for default
NuxtLinkslot (#31104 ) - nuxt: Delayed/lazy hydration support (#26468 )
- vite: Add vite's modulepreload polyfill (#31164 )
- nuxt: Show source file when warning about undefined useAsyncData (#31144 )
-
kit,nuxt: Augment nitro types with
addTypeTemplate(#31079 ) - kit,nuxt: Resolve template imports from originating module (#31175 )
-
nuxt: Use
oxc-parserinstead of esbuild + acorn (#30066 ) - nuxt: Upgrade to unhead v2 (#31169 )
- nuxt: Align nuxt error handling with nitro (#31230 )
🔥 Performance
- nuxt: Remove duplicated nitro alias resolution (#31088 )
- kit: Try non-subpath routes first to resolve nuxt modules (#31037 )
-
nuxt: Migrate to use
exsolvefor module resolution (#31124 ) -
kit: Skip extra module resolution step in
loadNuxt(#31176 )
🩹 Fixes
-
nuxt: Ensure
<NuxtLayout>fallbackprop is typed (#30832 ) - nuxt: Assign slot to be rendered for client components (#30768 )
- nuxt,vite: Do not override vite import conditions (#30887 )
-
nuxt: Prevent
keepalivecache reset (#30807 ) -
nuxt: Remove
divwrapper in client-only pages (#30425 ) -
schema: Update type import to
nitropack(aba75bd5a ) - vite: Use resolveId from vite-node to resolve deps (#30922 )
- schema: Normalise additional experimental options (63e0c342c )
- nuxt: Delete existing properties in app config HMR (#30918 )
-
schema: Return
nullfrom resolve functions (d68e8ce57 ) -
schema: Check if
app.head.metavalues are undefined (#30959 ) -
nuxt: Make
shared/directories available within layers (#30843 ) - kit: Ensure nuxt is loaded from cwd rather than parent dir (#30910 )
-
ui-templates: Remove extra
<pre>when rendering dev errors (9aab69ec4 ) - nuxt: Use tsx loader for jsx blocks as well (#31014 )
-
Remove unimplemented
page:transition:starttype (#31040 ) - kit: Expose module dependency errors (#31035 )
- nuxt: Deprioritise layer css imports (#31020 )
-
nuxt: Ensure
provide/injectwork insetupofdefineNuxtComponent(#30982 ) - nuxt: Decode URI components in cache driver methods (#30973 )
-
nuxt: Use
_for NuxtIsland name on server pages (#31072 ) -
nuxt: Use
ohashto calculate legacy async data key without hash (#31087 ) -
nuxt,schema: Resolve
shareddir from config (#31091 ) - kit,schema: Set esbuild target for experimental decorators (#31089 )
-
nuxt: Set
nuxt.options.pagesto detected configuration (#31101 ) -
nuxt: Warn when
definePageMetadoes not receive an object (#31156 ) - nuxt: Fix nitro import statements for v2 (151cf7d49 )
-
nuxt: Update path to
no-ssrmiddleware handler (a99c59fbd ) -
nuxt: Align type of custom
navigatewithvue-router(7a1934509 ) - nuxt: Show error page on island page error (#31081 )
- nuxt: Do not render payloads if disabled, and correct regexp (#31167 )
-
nuxt: Add backwards-compatible serialisation for
nuxt.options.pages(fa480e0a0 ) - ui-templates: Escape inline scripts correctly in ui templates (39c2b0a2c )
- nuxt: Add back fallback nuxtlink type signature (a8856de59 )
-
kit: Provide default extensions in
resolveModule(6fb5c9c15 ) -
nuxt: Provide default extensions in
resolveTypePath(a0f9ddfe2 ) - nuxt: Strip query before generating payload url (34ddc2d2f )
- schema: Resolve workspaceDir to closest git config (7a2fbce01 )
-
kit: Include declaration files when resolving
compilerOptions.paths(835e89404 ) - nuxt: Consolidate head component context (#31209 )
- nuxt: Resolve shared externals to absolute paths (#31227 )
- nuxt: Skip deep merge in dev mode for prototype keys (#31205 )
-
schema: Use
RawVueCompilerOptionsfor unresolvedtsconfig(#31202 ) - nuxt: Ensure externals are resolved first (#31235 )
- nuxt: Ensure we strip all chars in payload url (4f067f601 )
- nuxt: Exempt nitro from import protections (#31246 )
- nuxt: Normalise error url to pathname (87b69c9ae )
- nuxt: Ensure head components are reactive (#31248 )
-
nuxt: Preserve query/hash when calling
navigateTowith replace (#31244 ) -
nuxt: Apply ignore rules to nitro
devStorage(#31233 ) - nuxt: Fall back to wasm if oxc native bindings are missing (#31190 )
-
nuxt: Pass
useFetchfunction name on server for warning (#31213 ) - vite: Prevent overriding server build chunks (89a29e760 )
-
nuxt: Strip query in
x-nitro-prerenderheader (2476cab9a )
💅 Refactors
- nuxt: Prefer logical assignment operators (#31004 )
-
nuxt: Use
isEqualfromohash/utils(2e27cd30c ) -
nuxt: Update to
noScriptsroute rule (#31083 ) -
nuxt: Re-organize internal
runtime/nitrofiles (#31131 ) - nuxt: Explicitly type internal request fetch (54cb80319 )
- nuxt: Use relative imports (1bce3dc3b )
- nuxt: Early return island response (#31094 )
📖 Documentation
- Tiny typo (#30799 )
- Fix typo (#30817 )
-
Remove backslashes in
spaLoadingTemplateexample (#30830 ) - Update path to nuxt binary (8992c4ea0 )
- Add nuxt lifecycle (#30726 )
-
Add additional information about
NuxtPage(#30781 ) -
Improve
navigateTodocs with clearer structure and examples (#30876 ) - Add auto import info about shared utils (#30858 )
- Fix typo and improve data fetching examples (#30935 )
-
Clarify that local layers are scanned from
rootDir(27e356fe6 ) - Fix typo (#30963 )
- Update links to unhead sources (6c520ef74 )
- Fix typo (#30971 )
- Add tips on how to override layers aliases (#30970 )
-
Add description for
vue:setupandapp:data:refreshhooks (#31001 ) -
Mention requirement to wrap middleware in
defineNuxtRouteMiddleware(#31005 ) -
Add
portoption to preview command (#30999 ) - Remove link to deleted nuxt 2 section (#31077 )
- Link to the scripts releases page (#31095 )
-
Add
.nuxtrcdocumentation (#31093 ) - Fix typo in example command (#31112 )
-
Explain why headers not forwarded when using
$fetchon the server (#31114 ) - Fix links to nitro directory structure (5a696176d )
-
Update to use
create nuxtcommand (fe82af4c9 ) - Update getCachedData types (#31208 )
-
Update code example for nightly release to default to
3x(a243f8fcf ) -
Clarify lifecycle behavior of
<NuxtPage>during page changes (#31116 ) -
Mention workaround for
typedPagesin unhoisted pnpm setups (#31262 )
📦 Build
- nuxt: Add subpath imports for type support (8ef3fcc4d )
🏡 Chore
- Remove second version of vitest (bc9ac7349 )
- Bump bundle size (c5e191165 )
- Add basic copilot instructions (d47b830d3 )
- Handle undefined author (0161985c0 )
- Use logical or assignment (#30992 )
- Reorder options object (11e6b8398 )
- Lint (86c960c6f )
- Fix broken lockfile (05501d2c8 )
-
Add
errxdependency (566418177 ) - Add additional dummy url to ignore (bc101e4ae )
- Ignore internal resolution errors in nuxt types (0d54dc3f4 )
- Bump octokit patch versions (a477065b4 )
-
Bump
@nuxtjs/mdctypechecking dep (f23683b26 ) -
Ignore
nitro/renderertemplates (b29c0e86b )
✅ Tests
- Add benchmarks for dev server initial build (#30742 )
- Exclude urls from lychee crawler used in test suite (8e2d9a640 )
- Prepare environment to ensure more reproducible dev tests (bc89ef867 )
- Update unit test (5a71ef8ac )
- Add major version to unit test (676447239 )
- Slightly improve coverage (d992c0da9 )
- Bump timeout for route hmr (cbe38cf52 )
- Update unit test snapshot for jsx (4910959b9 )
- Disable codspeed outside of ci (71de708a0 )
- Add some more stability in hmr tests (9a9fcdab5 )
- Skip testing spa-preloader in dev (6cf97bfe5 )
- Fix time-based hydration test (da3b39d67 )
- Simplify further (ad306f472 )
- Filter out dev server logs 🙈 (ee040eea3 )
- Update unit test snapshot (97ec3143a )
- Provide nuxt extensions in unit test (358729e96 )
- Add benchmark for vite client build (#31118 )
- Update build benchmark (82ca08f93 )
- Ensure dev tests have separate buildDirs (d7623f884 )
- Update nitro type import (8f61d0090 )
-
Update import to
#internal/nitro/app(a1b855cc5 ) - Try to improve dev test stability (#31218 )
- Migrate hmr test to use playwright runner (#31241 )
❤️ Contributors
- Anoesj Sadraee (@Anoesj )
- Daniel Roe (@danielroe )
- John Tanzer (@moshetanzer )
- Connor Pearson (@cjpearson )
- Connor Roberts (@murshex )
- Harlan Wilton (@harlan-zw )
- Alex Liu (@Mini-ghost )
- Kevin Deng 三咲智子 (@sxzz )
- xjccc (@xjccc )
- Julien Huang (@huang-julien )
- Michael Brevard (@GalacticHypernova )
- Maik Kowol (@94726 )
- Anthony Fu (@antfu )
- Bobbie Goede (@BobbieGoede )
- Clayton Chew (@claytonchew )
- awfulness (@awfulness )
- Sébastien Chopin (@atinux )
- Saeid Zareie (@Saeid-Za )
- Vahagn Zaqaryan (@Vahagn-Zaqaryan )
- Idorenyin Udoh (@idorenyinudoh )
- Jonas Thelemann (@dargmuesli )
- Ryota Watanabe (@wattanx )
- Horu (@HigherOrderLogic )
- Nolhan (@Nonolanlan1007 )
- Typed SIGTERM (@typed-sigterm )
- Hans Tu (@ChiaHanTu )
- Damian Głowala (@DamianGlowala )
- David Marr (@marr )
- Camille Coutens (@Kamsou )
- Charlie ✨ (@CharleeWa )
- Hussain Panahy (@HP8585 )
- @beer (@iiio2 )
Version v3.15.4
Sortie le 29 janvier 2025
3.15.4 is the next patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🩹 Fixes
-
nuxt: Improve error logging when parsing with
acorn(#30754 ) - nuxt: Clear island uid before saving into the payload (#30767 )
-
kit: Load
@nuxt/schemafromnuxtpackage dir (#30774 ) -
nuxt: Allow restarting nuxt on paths outside
srcDir(#30771 ) -
nuxt: Don't warn about calling
useRoutein SFC setup (#30788 ) - webpack: Disallow cross-site requests in no-cors mode (#30757 )
-
vite: Restore
externalityfor dev server externals (#30802 )
💅 Refactors
-
vite: Use new rollup
chunk.namesfor asset names (#30780 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Peter Radko (@Gwynerva )
- Lansi (@lansi951 )
- Julien Huang (@huang-julien )
- Norbiros (@Norbiros )
Version v3.15.3
Sortie le 24 janvier 2025
3.15.3 is the next regularly scheduled patch release.
👀 Highlights
CORS configuration for dev server
Alongside a range of improvements, we've also shipped a significant fix to impose CORS origin restrictions on the dev server . This applies to your Vite or Webpack/Rspack dev middleware only.
This is a significant/breaking change we would not normally ship in a patch but it is a security fix (see https://github.com/nuxt/nuxt/security/advisories/GHSA-4gf7-ff8x-hq99 and https://github.com/nuxt/nuxt/security/advisories/GHSA-2452-6xj8-jh47 ) and we urge you to update ASAP.
You can configure the allowed origins and other CORS options via the devServer.cors options in your nuxt.config, which may be relevant if you are developing with a custom hostname:
export default defineNuxtConfig({
devServer: {
cors: {
origin: ['https://custom-origin.com'],
},
},
})
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- kit,nuxt: Don't resolve paths from local layers/modules (#30650 )
-
nuxt: Reduce number of
mkdirSynccalls (#30651 ) - nuxt: Reduce unnecessary template updating (#30684 )
-
kit: Reduce duplication between
findPathandresolvePath(#30682 ) - kit: Run components compat check synchronously (#30685 )
- nuxt: Early return from annotation for non-object syntax plugins (#30683 )
-
nuxt: Enable
Transitioncomponent only on client side (#30720 )
🩹 Fixes
-
vite: Override previous
#app-manifestalias (#30618 ) - kit,nuxt,schema,vite: Improve watching behaviour (#30620 )
-
nuxt: Fall back to
plugin.srcfor variable name generation (#30649 ) -
schema: Allow overriding
dev/testenvironment value (#30667 ) - vite: Drop unneeded call to invalidate module (d2a95c542 )
-
vite: Add back
invalidateModulecall (9bd71e498 ) -
nuxt: Do not warn about
[[optional dynamic params (#30619 ) - vite: Inline shared folder in dev mode (#30690 )
- nuxt: Deep clone extracted page meta (#30717 )
-
vite,webpack: Restrict access via cors to local origins + allow configuration via
devServer.cors(406db5b4d )
💅 Refactors
-
vite: Drop
externalityand use vite internal config (#30634 )
📖 Documentation
-
Add link to custom
useFetchexample (#30629 ) - Fix example command (#30628 )
-
Fix links to
nuxisource code (4fabe0025 ) -
Add description for prefetch and other details of
NuxtLink(#30614 ) - Update nuxt/content example (542987627 )
-
Adjust examples, type and description for
addRouteMiddleware(#30656 ) -
Explain how to use
ClientOnlywithonMountedhook (#30670 ) - Update links to unhead source (eb5344b43 )
-
Add more context about
navigationmode incallOncecomposable (#30612 ) - Add example on how to disable default routes for ssg (#30729 )
📦 Build
-
schema: Use new
inlineDependenciesoption (01adefcec )
🏡 Chore
-
kit: Explicitly inline
lodash-es(0c01273f5 ) - Add debug timing jiti/unbuild plugins (#30648 )
- Do not clobber global tracker objects (df8554331 )
- Remove stray console log (47c40f310 )
- Improve debugging plugins (492b1ec65 )
- Write metrics to disk for better diffing (c5c6b8105 )
- Lint (86aff854c )
🤖 CI
❤️ Contributors
- Alex Liu (@Mini-ghost )
- Daniel Roe (@danielroe )
- Alan Schio (@schirrel )
- xjccc (@xjccc )
- Saeid Zareie (@Saeid-Za )
- Zakhar Shymanchyk (@zshimanchik )
- Arturs Jansons (@iegik )
- Maxime Pauvert (@maximepvrt )
Version v3.15.2
Sortie le 15 janvier 2025
3.15.2 is the next regularly scheduled patch release.
👀 Highlights
🔥 Startup performance improvements
It is worth noting that this release includes some pretty significant performance improvements which you should notice particularly in the startup time. In my tests in the nuxt monorepo,
| fixture | time to vite build complete (v3.15.1) | time to vite build complete (v3.15.2) |
|---|---|---|
| minimal | 850ms | 710ms |
| everything bagel | 3,021ms | 1,690ms |
There's more improvement to do here but hopefully these are good numbers!
📦 CLI refactor
To improve performance within Nuxt projects, we've published a new @nuxt/cli distribution of nuxi, which is used under-the-hood in nuxt (see issue ). This should behave exactly the same and nothing needs to be updated in your projects (for example, you will continue to use the nuxi or nuxt commands). The only significant change is that it no longer inlines dependencies. Feedback is welcome 🙏
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Remove code duplication in client-only (#30460 )
-
nuxt: Use lighter
@nuxt/clidependency (#30526 ) - kit: Remove iterations when resolving module path (#30562 )
- nuxt: Avoid checking fs for existence of scanned pages (#30581 )
- nuxt: Defer version/config warnings to after build (#30567 )
🩹 Fixes
- nuxt: Collect all identifiers before extracting page metadata (#30478 )
-
nuxt: Don't hoist identifiers declared locally in
definePageMetawhen extracting page metadata (#30490 ) -
kit: Reorder
#buildto the end oftsConfigpaths (#30520 ) -
nuxt: Use
fullPathinstead of empty string in router hmr (#30500 ) - Relax nuxt version constraints to current (23b968289 )
-
nuxt: Add import protection for
@nuxt/cli(618bbc6da ) - kit: Fully resolve plugin paths when normalising them (#30540 )
-
nuxt: Call
page:loading:endonly once with nested pages (#29009 ) - nuxt: Warn about ignored char while parsing route segment (#30396 )
- nuxt: Allow url-specific chars in vfs (#30584 )
- nuxt: Do not warn about invalid characters in route groups/catchalls (0249c74bc )
-
vite: Provide fallback alias for
#app-manifest(#30587 ) -
nuxt: Avoid invoking
shouldPrefetchon the server side (#30591 ) - nuxt: Decode id before resolving relative imports (#30599 )
💅 Refactors
- kit,nuxt,webpack: Reduce reassignments (#30589 )
📖 Documentation
-
Document
--devoption for the module command (#30477 ) - Document the add layer command (#30476 )
- Update v4 release date (#30514 )
-
Ensure correct type for
urlinuseFetch(#30531 ) -
Update link to
@nuxt/module-buildersource (509cf4a5c ) -
Add
statusdetail and enhancegetCachedDatareadability (#30536 ) - Update hash link to correct heading (#30543 )
- Update links to unhead source (fef3a59bb )
-
Adjust example and additional instructions of
useNuxtData(#30570 ) - Resolve many twoslash errors (#30573 )
-
Add context for
useAsyncDataside effects (#30479 ) - Update examples to use function declarations for clarity (#30588 )
🏡 Chore
-
Control dependency import into
nuxt/app(1adf3e31f ) - Ignore automated renovate node engines updates (6895993fb )
🤖 CI
- Don't block release on fixtures + add pkg.pr.new (#30548 )
- Remove concurrency group from release-pr job (8ac54ff10 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Alex Liu (@Mini-ghost )
- Anthony Fu (@antfu )
- Camille Coutens (@Kamsou )
- Julien Huang (@huang-julien )
- Peter Buglavecz (@buglavecz )
- ikxin (@ikxin )
- Guspan Tanadi (@guspan-tanadi )
- Vuk Marjanovic (@vmrjnvc )
- Saeid Zareie (@Saeid-Za )
- Matej Černý (@cernymatej )
- Clément Ollivier (@clemcode )
Version v3.15.1
Sortie le 5 janvier 2025
3.15.1 is the next regularly scheduled patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Skip experimental async context transform in client build (#30360 )
- schema: Drop unneeded type-only schema dependencies (#30411 )
-
rspack,webpack: Drop
lodash-esdependency (#30409 ) -
nuxt: Drop
pathebrowser dep for deep server components (#30456 )
🩹 Fixes
- nuxt: Update module path for defaults (#30371 )
- nuxt: Ignore non-reference identifiers when extracting page metadata (#30381 )
-
nuxt: Pass
nuxtinstance toresolvePagesRoutes(e4a372e12 ) - schema: Support pfx certificate for dev server (#30412 )
-
nuxt: Use node
locationinstead ofrangefor route meta property extraction (#30447 ) -
schema: Override
vueCompilerOptions.pluginstype (#30454 ) -
nuxt: Respect
baseURLwhen ignoring prerendered manifest (#30446 ) -
nuxt: Respect
router.optionswhen hmring routes (#30455 )
💅 Refactors
-
nuxt: Use
consolawithnuxttag instead of console (#30408 )
📖 Documentation
-
Update references to
lodashand recommendes-toolkit(8e2ca5bdc ) - Add warning about prerendering (#30437 )
🏡 Chore
- Add configuration for JetBrains IDEs (#30380 )
- Update lockfile (db65a703b )
- Dedupe lockfile + bump nanoid (c5eb6a81d )
❤️ Contributors
- Daniel Roe (@danielroe )
- Anders Bootsmann Larsen (@bootsmann1995 )
- Alexander Lichter (@TheAlexLichter )
- Matej Černý (@cernymatej )
- Connor Roberts (@murshex )
- Julien Huang (@huang-julien )
Version v3.15.0
Sortie le 24 décembre 2024
👀 Highlights
❄️ Snowfall!
Happy holidays! You'll notice when you start Nuxt that (if you're in the Northern Hemisphere) there's some snow on the loading screen (#29871 ).
⚡️ Vite 6 included
Nuxt v3.15 includes Vite 6 for the first time. Although this is a major version, we expect that this won't be a breaking change for Nuxt users (see full migration guide ). However, please take care if you have dependencies that rely on a particular Vite version.
One of the most significant changes with Vite 6 is the new Environment API, which we hope to use in conjunction with Nitro to improve the server dev environment. Watch this space!
You can read the full list of changes in the Vite 6 changelog .
🪵 Chromium devtools improvements
We talk a lot about the Nuxt DevTools, but v3.15 ships with better integration in dev mode for Chromium-based browser devtools.
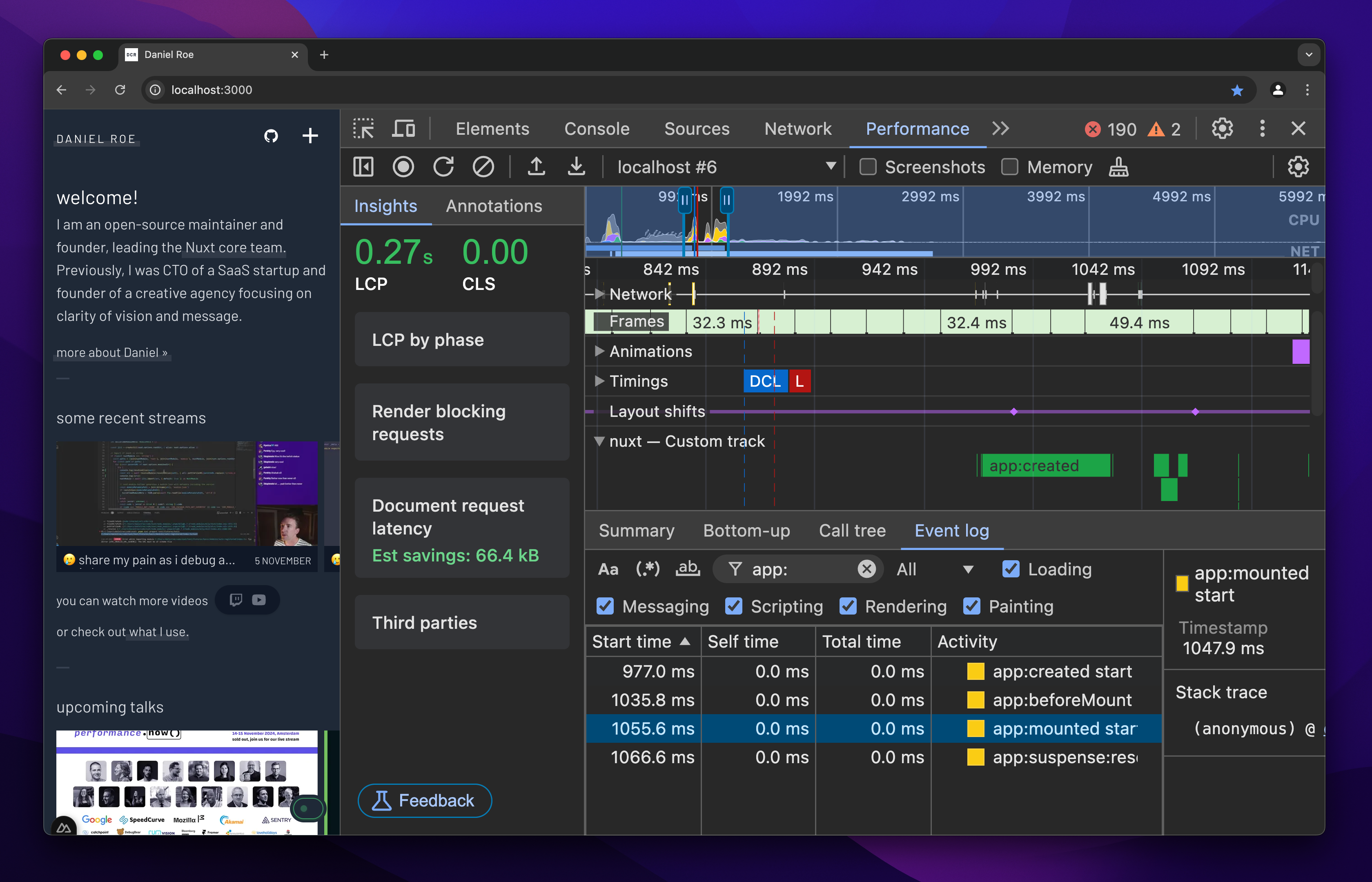
We now use the Chrome DevTools extensibility API to add support for printing nuxt hook timings in the browser devtools performance panel.
🗺️ Navigation mode for callOnce
callOnce is a built-in Nuxt composable for running code only once. For example, if the code runs on the server it won't run again on the client. But sometimes you do want code to run on every navigation - just avoid the initial server/client double load. For this, there's a new mode: 'navigation' option that will run the code only once per navigation. (See #30260 for more info.)
await callOnce(() => counter.value++, { mode: 'navigation' })
🥵 HMR for templates, pages + page metadata
We now implement hot module reloading for Nuxt's virtual files (like routes, plugins, generated files) as well as for the content of page metadata (within a definePageMeta macro) (#30113 ).
This should mean you have a faster experience in development, as well as not needing to reload the page when making changes to your routes.
📋 Page meta enhancements
We now support extracting extra page meta keys (likely used by module authors) via experimental.extraPageMetaExtractionKeys (#30015 ). This enables module authors to use this information at build time, in the pages:resolved hook.
We also now support local functions in definePageMeta (#30241 ). This means you can do something like this:
function validateIdParam(route) {
return !!(route.params.id && !isNaN(Number(route.params.id)))
}
definePageMeta({
validate: validateIdParam,
})
🔥 Performance improvements
We now preload the app manifest in the browser if it will be used when hydrating the app (#30017 ).
We'll also tree shake vue-router's hash mode history out of your bundle if we can - specifically, if you haven't customised your app/router.options.ts (#30297 ).
🐣 v4 updates
A few more changes shipped for the new defaults for v4, including only inlining styles by default for Vue components (#30305 ).
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🚀 Enhancements
- deps: Update dependency vite to v6 (3.x) (#30044 )
- kit: Allow module default options to be async (#29980 )
- nuxt: Add new types to vue preset (#29819 )
-
nuxt: Experimental
extraPageMetaExtractionKeys(#30015 ) - nuxt,schema: Allow setting serialisable vue app config (#28873 )
- nuxt: Print nuxt hook timings in browser devtools (#29922 )
- nuxt: Support vue directive auto-imports within unimport (#29818 )
- schema: Add snow effect on loading screen in winter (#29871 )
-
nuxt: Support local functions in
definePageMeta(#30241 ) -
nuxt: Add
mode: 'navigation'tocallOnce(#30260 )
🔥 Performance
- nuxt: Preload app manifest (#30017 )
-
nuxt: Use static
hashModeoption (#30297 ) - vite: Use vite to clear screen (#30315 )
- schema: Only inline styles for vue components (#30305 )
- nuxt: Remove useId from composable key plugin (#30328 )
🩹 Fixes
- nuxt: Check if nuxt link observer is null (#30038 )
- nuxt: Unref the default value of asyncData when clearing (#30041 )
-
kit: Re-export
addServerTemplate(a02af2348 ) - Remove unused dependencies and tidy project (#30043 )
- vite: Add back some dev-bundler dependencies (976024f16 )
-
nuxt: Do not persist
extraExtractionKeyson runtimeroute.meta(ae9f42f4a ) -
nuxt: Allow array/object
stylevalue for head components (#29999 ) -
nuxt: Tidy up remnants of previous
useIdimplementation (40f437d25 ) -
kit,nuxt: Provide
buildDirtonormalizeTemplate(#30115 ) - kit: Add better logging for non-resolved modules (#30116 )
-
nuxt: Correct return type of
useRequestFetch(#30117 ) - nuxt,vite: Hmr for templates, pages + page metadata (#30113 )
-
nuxt: Use
nitropackrather thannitroimport (2d5b53b23 ) - kit: Use resolved module paths for transpile + modulesDir (#30136 )
-
Update
engines.nodeto match dependencies (#30139 ) -
schema: Allow
routerOptions.historyto return null (#30192 ) - nuxt: Render client page directly when not hydrating (#30061 )
-
nuxt: Use
useIdfor island client component teleport id (#30151 ) - nuxt: De-default async layout components (#30203 )
-
nuxt: Correct types for
nuxtandnuxt/app(#30148 ) - nuxt,schema: Allow showing spa loader til after hydration (#29776 )
- nuxt: Remove whitespace around spa loading template (070bd103c )
- nuxt: Hoist environment types (#30230 )
- schema: Hoist nitro runtime types (73761dade )
-
nuxt: Ensure
getRouteRulesworks with nitro signature (#30277 ) -
nuxt: Respect
replacein middleware withnavigateTo(#30283 ) -
nuxt: Update import paths for
nitropack(f220314a5 ) -
nuxt: Don't use
<RouterLink>for links starting with#(#30190 ) -
vite: Ignore optimising
#app-manifest(ec613e533 ) -
nuxt: Use
useIdforclient-fallbackcomponent uid (#30314 ) - schema: Gate inline style change behind v4 check (ceac86e34 )
-
nuxt: Do not resolve deep imports for
@vitest/(4171a1076 ) -
kit: Initialize tsconfig paths in
addTemplateif undefined (#30348 ) - nuxt: Treat client useAsyncData calls as async boundaries (#30343 )
-
nuxt: Initialise
import.meta.hot.data(b1cf5781d )
💅 Refactors
-
Move
composable-keysplugin into nuxt core (#30029 ) - nuxt: Simplify and improve core plugins that parse ast (#30088 )
-
nuxt: Prefix all core modules with
nuxt:(#30028 )
📖 Documentation
- Remove extra new line in frontmatter (#30031 )
- Text capitalization for titles (#30054 )
- Mention that type checking can happen in dev (#30012 )
- Fix typos in punctuation (#30006 )
- Remove duplicate information about preprocessor variables (#30002 )
- Format text case for consistency (#30073 )
-
Add a section about
event.waitUntil(#29583 ) - Improve wording (#30106 )
- Update configuration files format (#30087 )
-
Update links to
vite.dev(#30111 ) - Fix incorrect vite docs link (#30112 )
- Add note about using bun runtime (#30019 )
- Add giget limitation in nuxt layers documentation (#30122 )
- Correct vite link (#30135 )
-
Add
nuxi upgradechannel flag (#30184 ) -
Add note about awaiting
useLazyFetch(#30171 ) - Add missing comma in upgrade doc code sample (#30189 )
- Added options and option definitions for sourcemap (#30201 )
- Add shared directory documentation (#29816 )
-
Document
vite.css.preprocessorMaxWorkers(eb1ba017c ) - Handle zero-length string (cf74b4c98 )
- Update nitro links + fix link checking (#30228 )
-
Add a note about
compatibilityVersionfeature flag (#30274 ) - Update auto-imports to advertise the scan feature (#30292 )
-
Update
nuxicommand pages (#30199 ) -
Update migration documentation for
inlineStyles(2660bffbc ) - Add bluesky link (#30322 )
- Add recipe for session and authentication (#27287 )
- Fix filename for prerendering page (#30333 )
- Add spacing (#30331 )
🏡 Chore
- Ignore typescript update for now (10f08011c )
- Refresh lockfile (2cdd04c62 )
- Don't ignore typescript, but upgrade it separately (149477467 )
-
Pin
unimport(7ee455969 ) - Upgrade unimport separately (dcf8bda04 )
-
Add
installed-checkdependency (0e84cb9a4 ) - Remove unimport from isolation (9d7f70ec0 )
- Migrate renovate config (#30214 )
- Update bundle size snapshot (b88ad0765 )
-
Downgrade
engines.nodeto reflect only deps (d3d276919 ) -
Remove (unused)
rimraf(cf9d82c5a ) - Remove outdated comment (#30324 )
- Cleanup renovate (6e682b1ff )
-
Document
divwrapper in client-only page (#30359 )
✅ Tests
- Add additional attw test for built packages (#30206 )
- Improve assertions for spa loading tests (80bd2d2ec )
- Bump bundle size snapshot (d545f9e96 )
- Try to improve spa preloader tests (08219a502 )
- Ensure dev server is loaded before running tests (f66cf928e )
🤖 CI
- Ignore dev-dependencies for engines.node (e366a6feb )
- Analyse github actions with codeql (#30293 )
- Exclude file that codeql cannot analyse (7e03b08a6 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Julien Huang (@huang-julien )
- Mehmet (@productdevbook )
- @beer (@iiio2 )
- Nishant Aanjaney Jalan (@cybercoder-naj )
- David Nahodyl (@Smef )
- Vuk Marjanovic (@vmrjnvc )
- Alexander Lichter (@TheAlexLichter )
- Bobbie Goede (@BobbieGoede )
- Connor Roberts (@murshex )
- Matej Černý (@cernymatej )
- derHodrig (@derHodrig )
- Martins Zeltins (@martinszeltins )
- Matt (@matt-clegg )
- Nikolay (@RokeAlvo )
- Joaquín Sánchez (@userquin )
- bjoaquinc (@bjoaquinc )
- wzc520pyfm (@wzc520pyfm )
- Kraig Burrows (@zync09 )
- Lucie (@lihbr )
- Harlan Wilton (@harlan-zw )
- 一纸忘忧 (@ikxin )
- Sébastien LeBlanc (@mrleblanc101 )
- Teena (@franklin-tina )
- skmedix (@skmedix )
- Daniel Rentz (@danielrentz )
- Inesh Bose (@ineshbose )
- Felix Gabler (@felixgabler )
- Damian Głowala (@DamianGlowala )
- mianlang (@mianlang )
- Tamás H. (@Tamas-hi )
- xjccc (@xjccc )
- Guillaume Chau (@Akryum )
- Farnabaz (@farnabaz )
Version v3.14.1592
Sortie le 19 novembre 2024
3.14.1592 is the next patch release.
👉 Changelog
🩹 Fixes
-
rspack: Update
webpackbarwith support for rspack (#29823 ) - nuxt: Assign default name to component without setup (#29869 )
-
kit: Use
dstto deduplicate templates when adding them (#29895 ) - nuxt: Handle empty plugin files (d44408e87 )
-
vite: Use resolved nuxt template
dstto invalidate modules (6cd3352de ) - nuxt: Return null map for empty plugin metadata (302a66da9 )
- kit: Resolve module paths before appending subpaths (#29955 )
-
nuxt: Recompile templates on
changeevents (#29954 ) -
nuxt: Do not include
<NuxtWelcome>when building (#29956 ) - nuxt: Allow scanning metadata from 2+ files at same path (#29969 )
- nuxt: Do not disallow importing nitro dependencies (#29975 )
💅 Refactors
- nuxt: Define layouts as async vue components (#29957 )
📖 Documentation
- Update custom environment example (e3759ad55 )
- Update minimal example (7973f5ed4 )
- Add tip about islands directory (#29913 )
- Fix typo in composable name (#29910 )
- Rename @nuxt/auth to @nuxt/auth-utils in roadmap (#29906 )
- Capitalize text (#29938 )
- Improve clarity in seo meta example (#29930 )
- Update getting started to include WebStorm (#29845 )
🏡 Chore
- Remove unused imports and update eslint config (#29876 )
✅ Tests
- Add import protection test (fbd5c33ba )
🤖 CI
- Remove release-pr workflow (2915f93c3 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Gustavo Aquino Torres Teixeira (@guska8 )
- Stephanie Smith (@stephiescastle )
- @beer (@iiio2 )
- Maxime Pauvert (@maximepvrt )
- crisarji (@crisarji )
- RBV1 (@RBV1 )
- Adrien Foulon (@Tofandel )
- Julien Huang (@huang-julien )
- Horu (@HigherOrderLogic )
- Jan-Niklas W. (@niklas-wortmann )
Version v3.14.159
Sortie le 6 novembre 2024
3.14.159 is a hotfix release to address regressions in v3.14.
We're leaning into the π theme - future patch releases of this minor version will just continue adding digits. (Sorry for any inconvenience! 😆)
👉 Changelog
🩹 Fixes
- nuxt: Update nitropack preset directory (#29780 )
-
kit: Fall back to meta version if there's no
module.json(#29793 ) -
kit: Use
mllyto resolve module paths to avoid cjs fallback (#29799 ) -
webpack,rspack: Add adapter for
webpack-dev-middleware(#29806 ) - nuxt: Remove null-byte prefix for virtual files (#29809 )
- kit: Convert module path to file url before reading meta (fb833ac64 )
📖 Documentation
- Capitalize titles (#29768 )
- Fix rou3 link in nitro.js (#29775 )
- Fix tip formatting (#29792 )
- Add link to h3 blogpost (#29794 )
- Remove outdated cloudflare tip (auto minify deprecated) (#29812 )
🏡 Chore
- nuxt: Remove redundant type (#29810 )
❤️ Contributors
- Daniel Roe (@danielroe )
- xjccc (@xjccc )
- Efraim (@EfraimGENC )
- Aurion SARL (@Aurion72 )
- Erik Lilja (@Lilja )
- Markus Oberlehner (@maoberlehner )
- Lukas Bauer (@luxterful )
- @beer (@iiio2 )
Version v3.14.0
Sortie le 4 novembre 2024
3.14.0 is the next minor release.
👀 Highlights
Behind the scenes, a lot has been going on in preparation for the release of Nuxt v4 (particularly on the unjs side with preparations for Nitro v3!)
⚡️ Faster starts powered by jiti
Loading the nuxt config file, as well as modules and other build-time code, is now powered by jiti v2. You can see more about the release in the jiti v2 release notes , but one of the most important pieces is native node esm import (where possible), which should mean a faster start. ✨
📂 Shared folder for code and types shared with client/server
You should never import Vue app code in your nitro code (or the other way around). But this has meant a friction point when it comes to sharing types or utilities that don't rely on the nitro/vue contexts.
For this, we have a new shared/ folder (#28682 ). You can't import Vue or nitro code into files in this folder, but it produces auto-imports you can consume throughout the rest of your app.
If needed you can use the new #shared alias which points to this folder.
The shared folder is alongside your server/ folder. (If you're using compatibilityVersion: 4, this means it's not inside your app/ folder.)
🦀 rspack builder
We're excited to announce a new first-class Nuxt builder for rspack. It's still experimental but we've refactored the internal Nuxt virtual file system to use unplugin to make this possible.
Let us know if you like it - and feel free to raise any issues you experience with it.
👉 To try it out, you can use this starter - or just install @nuxt/rspack-builder and set builder: 'rspack' in your nuxt config file.
✨ New composables
We have new useResponseHeader and useRuntimeHook composables (#27131 and #29741 ).
🔧 New module utilities
We now have a new addServerTemplate utility (#29320 ) for adding virtual files for access inside nitro runtime routes.
🚧 v4 changes
We've merged some changes which only take effect with compatibilityVersion: 4, but which you can opt-into earlier.
-
previously, if you had a component like
~/components/App/Header.vuethis would be visible in your devtools as<Header>. From v4 we ensure this is<AppHeader>, but it's opt-in to avoid breaking any manual<KeepAlive>you might have implemented. (#28745 ). -
Nuxt scans page metadata from your files, before calling
pages:extend. But this has led to some confusing behaviour, as pages added at this point do not end up having their page metadata respected. So we now do not scan metadata before callingpages:extend. Instead, we have a newpages:resolvedhook, which is called afterpages:extend, after all pages have been augmented with their metadata. I'd recommend opting into this by settingexperimental.scanPageMetatoafter-resolve, as it solves a number of bugs.
🗺️ Roadmap to v3.15
They didn't quite make it in time for v3.14 but for the next minor release you can expect (among other things):
- auto-imported directives from modules (#29203 )
- 'isolated' page renders (#29366 )
- delayed hydration (#26468 )
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🚀 Enhancements
- deps: Upgrade to latest version of jiti (#27995 )
-
kit,nuxt,vite,webpack: Reimplement cjs utils using
jiti(#29073 ) - nuxt: Normalise component names to match nuxt pattern (#28745 )
-
kit,schema: Add
addServerTemplateutility (#29320 ) -
nuxt: Add
useResponseHeadercomposable (#27131 ) -
rspack,webpack: Add
rspackbuilder (#29142 ) -
nuxt,schema:
pages:resolvedhook + scan meta post extend (#28861 ) -
nuxt: Allow enabling route props in
definePageMeta(#29586 ) -
schema,nuxt: Add
shared/folder and#sharedalias (#28682 ) - nuxt: Allow chunk error or manifest update -> reload (#28160 )
-
nuxt: Add
useRuntimeHookcomposable (#29741 )
🔥 Performance
-
nuxt: Remove unneeded second call to
useNuxtApp(#29514 ) - vite: Avoid redundant postcss plugins overwrite (#29619 )
- kit,nuxt,vite,webpack: Hoist regex patterns (#29620 )
🩹 Fixes
-
nuxt: Simplify plugin
InjectionTypetemplate conditional (#29023 ) -
nuxt: Access server build from
webpackmemfs (#29027 ) - nuxt: Do not resolve non-absolute component paths (#29036 )
- nuxt: Defer unsetting error handler until suspense resolves (#29037 )
-
nuxt: Pass
DOMExceptionas fetch abort exception (#29058 ) -
vite: Don't force protocol if disabled
devServer.https(#29049 ) -
nuxt: Empty nitro
buildDirin dev mode (#29068 ) - nuxt: Don't resolve relative import type paths for deps (#29069 )
- kit: Handle passing 'bare' relative paths to modules (c7fecd8a1 )
- kit: Try resolving module path from each node_modules dir (70a622d43 )
- kit,vite,webpack: Resolve postcss paths from each modules dir (#29096 )
-
kit,vite,webpack: Strip
node_modules/from parent urls (5bd42c893 ) -
nuxt: Add
crossoriginattribute for stylesheets (#29138 ) -
nuxt: Use
routeRulesto hint pages to prerender (#29172 ) -
nuxt: Pass absolute external link urls to
link:prefetch(#29321 ) - nuxt: Error on build when required module is missing (#29287 )
- nuxt: Prevent 404 when hitting component test endpoint (cb725f014 )
- nuxt: Avoid throwing 404 error before middleware finishes (#29054 )
-
schema: Use
ConfigLayertype fromc12(#29370 ) -
nuxt: Fix nested page types in
typedPages(#29352 ) - nuxt: Allow islands to manipulate head client-side (#29186 )
- vite: Dim repeat count in logs (#29392 )
-
schema: Mark
configFileas required in layer type (3bbcd7d21 ) - nuxt: Remove vue compiler hints from auto import (#29713 )
-
vite: Update signature for
createIsExternal(686be8168 ) -
nuxt: Respect existing
propsvalue indefinePageMeta(#29683 ) -
schema: Hoist
nitropack/typesto ensure api routes are typed (54096875e )
💅 Refactors
-
nuxt: Use
addBuildPlugininternally (#29157 ) - nuxt,schema,vite,webpack: Use unplugin for vfs (#29165 )
📖 Documentation
-
Use
defineNuxtComponentinstead ofdefineComponent(#29011 ) - Remove duotone icons for clarity (#29040 )
- Fix typo (#29045 )
- Remove specific Nuxt 4 release date (#29151 )
- Remove redundant newlines and indentations (#29190 )
- Add links to short videos from daniel (#29185 )
- Fix comments typo in auto-imports example (#29195 )
- Add missing word (#29230 )
-
Add a section about
useRequestFetchandevent.$fetch(#29099 ) -
Add example of typing custom
useFetcherrors (#29253 ) - Ensure manifest code snippet works with pnpm (#29273 )
- Consistent directory structure (#29292 )
-
Update to new
ofetchheaders for interceptors (#29118 ) - Mention upgrading third-party configs (#27768 )
- Improve explanation of ssr + data fetching (#29010 )
-
Add a description for
.env.test(#29398 ) - Add section on 'updateAppConfig' in the 'app.config' page (#29397 )
- Add example to navigateTo util (#29611 )
-
Remove
mockImplementation()call (#29669 ) - Update lifecycle hooks (#29678 )
- Type cast api plugin in custom usefetch example (#29756 )
-
Correct some errors about proxying headers with
$fetch(#29755 ) -
Add information on
--envNameflag (#28909 ) - Add error expectation (09885b87e )
📦 Build
-
ui-templates: Switch to
beasties(1b5391182 )
🏡 Chore
- Add more checks around indexed access (#29060 )
- Refresh lockfile (f76f85a82 )
-
Revert
unbuildupdate (71e0fb06f ) -
Use
jiti.import(7ece49f9b ) - Update nitropack to 2.10.2 (#29766 )
✅ Tests
- Bump bundle snapshot (e57e65c08 )
-
Add basic assertions for
unctxtransform (d81196122 ) - Fix assertion for style snapshot (7f311e773 )
- Move catchall path to subdirectory (#29331 )
- Update snapshot for #28441 (a248f24f5 )
- Add compat code for vite v6 (#29677 )
🤖 CI
- Rspack semantic scope (db65d2165 )
- Update lychee config (#29162 )
- Release dependency updates on nightly channel (271149bd2 )
❤️ Contributors
- Daniel Roe (@danielroe )
- xjccc (@xjccc )
- Pooya Parsa (@pi0 )
- Damian Głowala (@DamianGlowala )
- Till Sanders (@tillsanders )
- Nils (@BracketJohn )
- Estéban (@Barbapapazes )
- John Tanzer (@moshetanzer )
- Cruz (@SparK-Cruz )
- Anthony Fu (@antfu )
- 翠 / green (@sapphi-red )
- Taras Batenkov (@enkot )
- Michael Brevard (@GalacticHypernova )
- Bobbie Goede (@BobbieGoede )
- Panopoulos Andreas (@b0ul17 )
- Julien Huang (@huang-julien )
- Dawit (@oneminch )
- Ryota Watanabe (@wattanx )
- Alexander (@hywax )
- Ryoya (@harunari0928 )
- Jelmer (@jelmerdemaat )
- Nishant Aanjaney Jalan (@cybercoder-naj )
- Christoph Heike (@cheike569 )
- Sébastien Chopin (@atinux )
- Jeremy Graziani (@AcelisWeaven )
- Domenik Reitzner (@dreitzner )
- Jeel Rupapara (@zeelrupapara )
- Matej Černý (@CernyMatej )
- Leopold Kristjansson (@leopoldkristjansson )
- Horváth Bálint (@horvbalint )
- 一纸忘忧 (@ikxin )
- Bochkarev Ivan (@Ibochkarev )
- Joschua (@selfire1 )
- Indrek Ardel (@Ingramz )
- DarkVen0m (@DarkVen0m )
- Ezra Ashenafi (@Eazash )
Version v3.13.2
Sortie le 15 septembre 2024
3.13.2 is the next regularly scheduled patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Remove interop default for dynamic components (#28912 )
🩹 Fixes
- nuxt: Fix ssr log querySelector (#28864 )
-
schema: Enable
propsDestructureby default (#28830 ) -
nuxt: Ensure injected
routehas enumerable keys (#28841 ) -
nuxt: Don't override vue instance with legacy
asyncData(#28842 ) -
nuxt: Render server errors with
ssr: false(#28834 ) - nuxt: Resolve full component paths (#28843 )
- nuxt: Improve accuracy of module resolution conditions (#28846 )
- nuxt: Log more context of prerendering errors (#28895 )
-
nuxt: Enable
injectAtEndto reduce circular auto-imports (#28822 ) -
nuxt: Ensure we process files in
buildDirfor unimport (#28899 ) -
nuxt: Do not accept attrs on
<NuxtErrorBoundary>(#28901 ) -
nuxt,schema: Accept any module in inline
modulesarray (#28922 ) -
nuxt: Fall back to original component
filePath(#28925 ) -
nuxt: Make
runWithContextgeneric (#28926 ) -
nuxt: Set
inheritAttrs: falsefor fragment components (#28939 ) -
nuxt: Use case-insensitive regexp for
<script>blocks (4fd24381c ) - nuxt: Ensure component imports are injected last (#28944 )
- nuxt: Catch chunk errors directly in navigation (820908696 )
-
nuxt: Add missing
isNuxtMajorVersionexport (#29016 ) -
nuxt: Correct type for
useError(#28996 )
💅 Refactors
-
nuxt: Use
vite:preloadErrorevent (#28862 )
📖 Documentation
- Add known limitations for app.config.ts (#28875 )
- Typo fixed missing closing angle bracket (#28880 )
- Update useFetch troubleshooting section (#28918 )
- Capitalize text (#28972 )
- Fix typo (#28983 )
-
Add clarity to
useFetchparameter signature (#28993 ) - Remove confusing reference to 'SPA' (#28991 )
🏡 Chore
- Use consola to log out compatibility info (#28854 )
- vite: Use correct type import (3f508d521 )
-
Enable
noUncheckedSideEffectImports(#28903 ) -
Add
pending triageto blank issues (#28923 ) - Correct comment style (c4181b5a2 )
- Fix typos (462380d45 )
-
Refresh lockfile, use
htmlnano+ pin workflow deps (#28946 ) - Pin dep + workflow by hash (4d81334c9 )
- ui-templates: Use class-selector (043329f52 )
✅ Tests
- Collect bundle sizes in parallel (1ce81069d )
-
Add regression test for using
routein template (#28967 ) - Convert set to array (6ee3b3adc )
- Switch inline snapshot to object comparison (ae5135363 )
🤖 CI
- Access issue number from payload (8e4585c14 )
- Configure codeql to ignore tests (d5f98a757 )
- Add default permissions for workflows (3ede01cd4 )
- Scan source files with codeql (#28943 )
- Skip setting up node before codeql scan (c4d7c92e9 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Artem Maslov (@Twocram )
- Paulo Ricardo Severo (@prsevero )
- Nishant Aanjaney Jalan (@cybercoder-naj )
- @beer (@iiio2 )
- Julien Huang (@huang-julien )
- Liran Tal (@lirantal )
- Anthony Fu (@antfu )
- Osama Abdallah Essa Haikal (@OsamaHaikal )
Version v3.13.1
Sortie le 4 septembre 2024
3.13.1 is the next regularly scheduled patch release.
👀 Highlights
Although this is a patch release, there are two features I'd love to draw your attention to.
-
🆔
useIdnow uses a built-in Vue composable for stable ids between server + client! #28285 -
🔥 a new
experimental.buildCachefeature now allows for quicker app rebuilds #28726
As always, feedback is appreciated 🙏 ❤️
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- nuxt: Cache vue app build outputs (#28726 )
-
nuxt: Use
ServerPlaceholderfor ssr client components (#28563 ) - nuxt: Use reducer array + handle modified proto (#28768 )
🩹 Fixes
-
schema: Resolve user-provided
serverDirrelative to root (#28700 ) - nuxt: Handle mismatching declaration/plugin extensions (#28709 )
-
nuxt: Do not accept arbitrary strings for
MiddlewareKey(#28676 ) -
nuxt: Do not pass listeners to custom
NuxtLink(#28738 ) - nuxt: Generate basic jsdoc for module config entry (#27689 )
-
nuxt: Augment
NuxtOptionsas well as config (#28747 ) - nuxt: Improve error logging in import protections (#28753 )
-
nuxt: Handle deleted cookies from
CookieStoreevents (#28760 ) -
nuxt: Allow updating
appConfigwith non-iterable objects (#28773 ) -
nuxt: Improve
isNuxtErrortype inference (#28814 )
💅 Refactors
-
nuxt: Update to vue v3.5 + native
useId(#28285 )
📖 Documentation
- Fix typo (#28724 )
- Update broken/redirected links (#28739 )
- Capitalize text (#28734 )
- Updated line number for nuxt build-time hooks (#28746 )
-
Add missing
queryreturned value fromuseRoute()(#28743 ) - Persist package manager choice in code blocks (#28514 )
- Fix postcss codeblock typo (#28801 )
-
Include
--frozen-lockfilewhen installing dependencies (#28794 )
🏡 Chore
-
Use
tinyexecinternally (#28684 ) -
Use
tinyglobbyinternally (#28686 ) - Trim tag (#28687 )
- Fix ci typo (#28721 )
- Tidying workflows + add sherif workflow (#28793 )
- Ignore eslint warnings about console logging (#28795 )
✅ Tests
- Update bundle size (99df4c222 )
❤️ Contributors
- Gianluca Di Francesco (@gianlucadifrancesco )
- Daniel Roe (@danielroe )
- Joaquín Sánchez (@userquin )
- Heb (@Hebilicious )
- Eckhardt (Kaizen) Dreyer (@Eckhardt-D )
- Gustav Odinger (@gustavwilliam )
- Julien Huang (@huang-julien )
- Ismail Sabet (@ismailsabet )
- Max (@onmax )
- Anthony Fu (@antfu )
- @beer (@iiio2 )
- riskrole (@riskrole )
- Thimo Sietsma (@th1m0 )
Version v3.13.0
Sortie le 22 août 2024
👀 Highlights
I'm pretty excited about this release - we've ported some features we had planned for Nuxt v4 back to v3, as well as a raft of bug fixes and performance improvements - as usual.
Here are a few of things I'm most excited about.
🏘️ Route Groups
We now support naming directories with parentheses/brackets to organise your routes without affecting the path.
For example:
-| pages/
---| index.vue
---| (marketing)/
-----| about.vue
-----| contact.vue
This will produce /, /about and /contact pages in your app. The marketing group is ignored for purposes of your URL structure.
Read more in the original PR .
🏝️ Islands and Head Metadata
It's now possible for server component islands to manipulate the head, such as by adding SEO metadata when rendering.
Read more in #27987 .
🪝 Custom Prefetch Triggers
We now support custom prefetch triggers for NuxtLink (#27846 ).
For example:
<template>
<div>
<NuxtLink prefetch-on="interaction">
This will prefetch when hovered or when it gains focus
</NuxtLink>
<!-- note that you probably don't want both enabled! -->
<NuxtLink :prefetch-on="{ visibility: true, interaction: true }">
This will prefetch when hovered/focus - or when it becomes visible
</NuxtLink>
</div>
</template>
It's also possible to enable/disable these globally for your app and override them per link.
For example:
export default defineNuxtConfig({
experimental: {
defaults: {
nuxtLink: {
prefetch: true,
prefetchOn: { visibility: false, interaction: true }
}
}
}
})
🗺️ Better Server Source Maps
When running with node --enable-source-maps, you may have noticed that the source maps for the Vue files in your server build pointed to the Vite build output (something like .nuxt/dist/server/_nuxt/index-O15BBwZ3.js).
Now, even after your Nitro build, your server source maps will reference your original source files (#28521 ).
Note that one of the easiest ways of improving your build performance is to turn off source maps if you aren't using them, which you can do easily in your nuxt.config:
export default defineNuxtConfig({
sourcemap: {
server: false,
client: true,
},
})
🎁 New Features for Module Authors
In the run-up to Nuxt v4, we're working on adding some key functionality for module authors, including a new isNuxtMajorVersion utility where required (#27579 ) and better inferred typing for merged module options using the new defineNuxtModule().with() method (#27520 ).
✨ Improved Dev Warnings
We no longer warn when using data fetching composables in middleware (#28604 ) and we warn when user components' names begin with Lazy (#27838 ).
🚨 Vue TypeScript Changes
For a while, in the Vue ecosystem, we've been augmenting @vue/runtime-core to add custom properties and more to vue. However, this inadvertently breaks the types for projects that augment vue - which is now the officially recommended in the docs way to augment these interfaces (for example, ComponentCustomProperties , GlobalComponents and so on ).
This means all libraries must update their code (or it will break the types of libraries that augment vue instead).
We've updated our types in Nuxt along these lines but you may experience issues with the latest vue-router when used with libraries which haven't yet done so.
Please create an issue with a reproduction - I'll happily help create a PR to resolve in the upstream library in question. Or you may be able to work around the issue by creating a declarations.d.ts in the root of your project with the following code (credit ):
import type {
ComponentCustomOptions as _ComponentCustomOptions,
ComponentCustomProperties as _ComponentCustomProperties,
} from 'vue';
declare module '@vue/runtime-core' {
interface ComponentCustomProperties extends _ComponentCustomProperties {}
interface ComponentCustomOptions extends _ComponentCustomOptions {}
}
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🚀 Enhancements
-
nuxt: Await custom
routesfunction inrouter.options(#27644 ) -
kit: Add new
isNuxtMajorVersioncompatibility util (#27579 ) -
kit,schema: Add
.withfor better module options types (#27520 ) -
nuxt: Warn when user components' names begin with
Lazy(#27838 ) - nuxt: Allow specifying app id when creating a nuxt app (#28392 )
-
nuxt: Custom enable/disable hooks for
usePreviewMode(#28371 ) -
kit: Add
prependoption toaddRouteMiddleware(#28496 ) - nuxt: Allow organising pages within route groups (#28276 )
- vite: Preserve vite sourcemaps for nitro build (#28521 )
- nuxt: Allow defining triggers for prefetching links (#27846 )
-
nuxt: Namespace
__NUXT__when using multi-app (#27263 ) - nuxt: Allow server islands to manipulate head (#27987 )
🔥 Performance
-
nuxt: Call cookie
decodefunction only for named cookie (#28215 ) - nuxt: Avoid making client-only component setup async (#28334 )
-
nuxt: Avoid multiple calls to
getCachedData(#28472 )
🩹 Fixes
-
nuxt: Don't warn for
definePageMetain client-only pages (#28246 ) -
kit: Include module
dist/runtime/in tsconfig includes (#28237 ) -
schema: Support absolute/relative paths for
assetsDir(59f0099f4 ) -
schema: Do not override user
serverDir(#28249 ) -
schema: Use new options syntax for
vite-plugin-vue(#28307 ) - schema: Export new module return types (c0ad8db93 )
- kit: Add missing type import (1a60b4541 )
- vite,webpack: Handle local postcss plugins (#28481 )
-
nuxt: Handle
scroll-padding-top: autoin scrollBehavior (#28320 ) -
nuxt: Ensure
runtimeConfig.publicis reactive on client (#28443 ) -
nuxt: Update renamed stub composables from
nuxt/scripts(#28449 ) -
nuxt: Augment
@vue/runtime-coreand@vue/runtime-dom(#28446 ) - nuxt: Scan jsx pages for page metadata (#28479 )
- nuxt: Handle plugin type extensions more correctly (#28480 )
-
vite: Respect
baseURLfor public assets in dev (#28482 ) - vite: Add transformation result to log for parse errors (#28508 )
- vite: Include module symbols in generated code (#28509 )
-
nuxt: Add reason when aborting request in
useFetch(#28517 ) -
nuxt: Only augment
vue, not sub-packages (#28542 ) - nuxt: Avoid stripping js extensions in plugin injections (#28593 )
-
nuxt: Preserve route-specific metadata on
route.meta(#28441 ) - nuxt: Don't warn when data fetching in middleware (#28604 )
- nuxt: Extract route rules/page meta in 2+ script blocks (#28625 )
-
nuxt: Allow customising status code in
validatemethod (#28612 ) -
nuxt: Do not provide default
prefetchOnprop (#28630 ) - nuxt: Revert back to object syntax for island head (#28656 )
📖 Documentation
- Fix issue in cookie passing example (#28223 )
- Fix note in layers usage chapter (#28236 )
- Fix spaces (#28233 )
-
Add
vuelang to sample code (#28247 ) -
Use
splitSetCookieStringfromcookie-es(29f95ae0d ) -
Use
headers.getSetCookie(45c6df9a4 ) - Fix codemod command typos (#28279 )
-
bunx->bun x(#28277 ) - Add missing comma to example (#28300 )
- Add language to example schema codeblock (#28294 )
- Update link to RuntimeNuxtHooks (#28336 )
- Update links to social media (cd5195047 )
- Setup host property and usage example (#28331 )
- Fix TypeScript errors for examples (#28403 )
- Improve readability of link to mdn (#28327 )
- Use ts for create-error example (#28411 )
-
Alias links in jsdoc
@seeblocks (#28270 ) -
Link to vue test utils docs for
mountSuspended(#28463 ) - Remove vue-tsc major version constraint (#28484 )
- Recommend '#teleports' target instead of 'body' (#28489 )
- Correct custom routing link (#28497 )
- Improve typing of default exports (#28520 )
-
Fix
optionstype in custom useFetch recipe (#28389 ) - Update useRuntimeConfig source path (#28553 )
- Add line-breaks to tips in Module Author Guide (#28587 )
- Update nuxt scripts status (#28629 )
🏡 Chore
- schema: Fix typo (#28377 )
- nuxt: Use router code reference permalink (#28356 )
- nuxt: Remove unnecessary await (#28407 )
- Upgrade vue in a separate pr (#28414 )
- Update docs typecheck command (49de5f731 )
- Lint (cab9e5c35 )
- Fix some typos in comments (#28501 )
✅ Tests
-
Disable
pageTransitionin client-only page (#27839 ) -
Ignore
SharedComponentin server head (510f3e28f ) - Update bundle size (3ecb95a7c )
🤖 CI
- Add reproduire-sur-stackblitz workflow (#28531 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Julien Huang (@huang-julien )
- Maxime Pauvert (@maximepvrt )
- felix-dolderer (@felix-dolderer )
- Nicolas Payot (@nicolaspayot )
- Kewin Szlezingier (@kewinzaq1 )
- Vasily Kuzin (@ExEr7um )
- xjccc (@xjccc )
- Martin André (@Martichou )
- Mike Laumann Bellika (@MikeBellika )
- Typed SIGTERM (@typed-sigterm )
- Horu (@HigherOrderLogic )
- Son Tran (@trandaison )
- rubyisrust (@rubyisrust )
- Matej Černý (@CernyMatej )
- Riley Ho (@rileychh )
- Adam DeHaven (@adamdehaven )
- Potter (@yxw007 )
- Martin Masevski (@Archetipo95 )
- BoogieBen. (@boogie-ben )
- Tobias Diez (@tobiasdiez )
- Michael Brevard (@GalacticHypernova )
- Damian Głowala (@DamianGlowala )
- Lucie (@lihbr )
- Yasser Lahbibi (@yassilah )
- Sébastien Chopin (@atinux )
- @beer (@iiio2 )
- AuroraTea (@AuroraTea )
- Bobbie Goede (@BobbieGoede )
- Alexander Lichter (@manniL )
- nuxt-studiobot (@nuxt-studio bot)
- Vaci (@vacijj )
- FELIPE COSTA DE OLIVEIRA (@FelipeO16 )
- 一纸忘忧 (@ikxin )
- Meo (@miaobuao )
- Mohab Sameh (@mohab-sameh )
- Quentin Macq (@quentinmcq )
- Johan Krijt (@johankrijt )
Version v3.12.4
Sortie le 18 juillet 2024
3.12.4 is the next regularly scheduled patch release.
👉 Changelog
🔥 Performance
- vite: Start warmups after nitro build (#27963 )
-
vite: Avoid extra resolve call for
resolveIdin layers (#27971 ) - kit,nuxt,schema,vite,webpack: Use explicit exports (#27998 )
🩹 Fixes
- schema: Resolve public alias correctly (#27975 )
-
nuxt: Omit rendering payload prefetch when
noScripts(#27972 ) -
nuxt: Add
/as fallback if page can't be identified (e6109b226 ) -
ui-templates: Validate templates with
html-validate(#28024 ) - schema: Don't constrain postcss plugin options (#28045 )
- kit: Remove exports from v4 branch (5c8312e9b )
-
nuxt: Use
unheadkey for ad-hoc module options (#28088 ) - nuxt: Use native vue-router composables (#28114 )
-
kit: Ensure
getNuxtVersionreturnsstring(#28125 ) - nuxt: Always prerender at least one page with crawler (#28131 )
-
nuxt: Consider doc
scroll-padding-topin scrollBehavior (#28083 ) -
nuxt: Only warn when
useAsyncDatareturns undefined (#28154 ) -
nuxt: Revert change to
getCachedDatanull response (d10cea11b ) -
schema: Don't use
app/assrcDirif it doesn't exist (#28176 ) -
kit: Normalise
serverDirwithin layers using v4 compat (#28177 ) -
nuxt: Allow
getCachedDatato return undefined (#28187 ) -
nuxt: Use
addEventListenerto register cookie store listener (#28193 ) - nuxt: Merge route meta properties with scanned meta (#28170 )
-
nuxt: Prevent duplicate
set-cookieheaders (#28211 )
💅 Refactors
-
schema,vite,webpack: Rework
postcssmodule loading (#27946 ) -
nuxt: Remove
_registeredComponentsfrom ssrContext (#27819 ) -
nuxt: Use
errxto handle dev log traces (#28027 )
📖 Documentation
- Fix link (83bd4fde9 )
- Fix Cloudflare spelling (#27989 )
-
Update example to use
nuxtApp.runWithContext(#28000 ) -
Remove deprecated
pendingvariable from data fetching docs (#28011 ) - Clarify xrsp danger (#28053 )
- Deprecate pending and emphasis undefined (#28113 )
- Update phrasing in route announcer (#28108 )
- Use code groups for install commands in module guide (#28094 )
- Capitalize text (#28056 )
- Mention content in upgrade guide v4 folder structure (#28090 )
- Remove a resolved issue from view transition docs (#28091 )
- Clarify navigateTo is not for nitro routes (#28092 )
- Warn about nested islands (#28062 )
-
Add info about
layers/directory (#28128 ) - Codemods for migrating to Nuxt 4 (#28072 )
✅ Tests
-
Add
typeChecktest in minimal build (#28166 )
🤖 CI
❤️ Contributors
- Daniel Roe (@danielroe )
- arshcodemod (@arshcodemod )
- xjccc (@xjccc )
- Julien Huang (@huang-julien )
- BoogieBen (@boogie-ben )
- Santiago A (@santiagoaloi )
- Bobbie Goede (@BobbieGoede )
- John Tanzer (@moshetanzer )
- Thomas (@ThomasWT )
- @beer (@iiio2 )
- Dominic (@rexhent )
- Alex Liu (@Mini-ghost )
- Florian Metz (@Timeraa )
- Liran Tal (@lirantal )
- Daniel Kelly (@danielkellyio )
- Daniel Flanagan (@FlantasticDan )
- 山吹色御守 (@KazariEX )
- izzy goldman (@izzygld )
- Anthony Fu (@antfu )
Version v3.12.3
Sortie le 2 juillet 2024
3.12.3 is the next regularly scheduled patch release.
👉 Changelog
🔥 Performance
-
nuxt,vite: Use native fs utils rather than
fs-extra(#27787 ) -
schema: Use
chokidarwhen a customsrcDiris provided (#27871 ) -
nuxt: Ensure
prefetchComponentsis treeshaken on server (#27905 )
🩹 Fixes
- nuxt: Flag async data promise as cancelled only if defined (#27690 )
-
schema: Handle backwards compat for
dir.app(0c73cb734 ) - nuxt: Support hoisting types of subpath imports (#27720 )
-
nuxt: Resolve routes when
navigateTocalled withopen(#27742 ) - nuxt: Handle subpaths more correctly (d7402a799 )
- nuxt: Delay navigation until user input is acknowledged (#27743 )
- nuxt: Resolve aliases used in nitro plugin paths (#27741 )
- schema: Do not use full path assets/public aliases (d0518650f )
- nuxt: Defer registering inp handler until nuxt is mounted (866a5319a )
-
nuxt: Add
refreshtype in server component refs (#27778 ) - nuxt: Extract all-literal page meta (#27821 )
- kit: Handle loading nuxt 4+ (cf251bd48 )
- nuxt: Handle external links to named route objects (#27829 )
- nuxt: Use URL to encode redirected URLs (#27822 )
- nuxt: Don't use app version when verifying nuxt deps (#27864 )
- nuxt: Prompt to set compatibility date with latest nitro (#27893 )
-
nuxt: Add
#vue-routeralias for backwards compat (#27896 ) -
nuxt: Move app augments to core
nuxttypes (#27900 ) - nuxt: Pass augmented pages to child paths (ecb35d3a2 )
- nuxt: Use pascal name when loading server component (#27928 )
- nuxt: Improve async data warning (#27874 , #27934 )
- nuxt: Allow configuring server components in modules (#27936 )
-
vite: Omit css
?rawfrom head when in dev mode (#27940 ) - kit,nuxt: Ensure webworker types are available (4cab71d66 )
- nuxt: Seed crawler when prerendering pages (#27955 )
- vite: Fix type issue with legacy dev bundler (f9fa1a3e9 )
- nuxt: Improve dx around compatibility date prompt (#27965 )
💅 Refactors
-
kit,nuxt: Use
performance.nowto measure time (d14f7ec46 )
📖 Documentation
- Add referral query variable to Vue School Links (#27670 )
- Fix variable name (#27675 )
- Clarify how transitions are configured globally (#27679 )
- Remove outdated recommendation (#27691 )
-
Add
refreshCookieonuseCookiedoc page (#27744 ) -
Sync changes from
mainbranch (e7fbc9f81 ) - Remove outdated tip (#27773 )
-
Warn about awaiting
useFetch/AsyncDatain wrappers (#27785 ) - Update some code groups with package manager examples (#27791 )
- Hint to use runtime config (#27859 )
- Use internal link (#27883 )
-
Update links to
vue-routerdocs (#27895 ) - Use internal link (#27894 )
- Remove warning about type checking (#27911 )
-
compatibilityVersionis available in the latest release (#27919 ) - Update roadmap + readme (748bc751d )
-
Update
Nuxt 3->NuxtorNuxt 3+(3c16c890c ) - Update reference to nightly release for testing nuxt 4 (5d2dc9714 )
- Remove duplicate server-side notice in runtime config (#27929 )
-
Warn about ref unwrapping when auto-importing
refs (#27933 ) - Mention layers in directory guide (c222fe7aa )
🏡 Chore
- Use absolute urls for sources to assets in readme (5ef305cec )
- Use relative links and update in build script (7dd15186e )
- Use backup file extension (a42a3869b )
- Allow changelogs with breaking changes (e11587189 )
- Allow major bumps (dea0b86c7 )
-
Add
4xtag for v4 nightly releases (9d5dd5494 ) -
vite: Restore utils required for
dev-bundler(e3448fa0d ) - Remove nitro/h3 from renovate, and reenable vitejs/vue (9037b0d2c )
- Improve type safety with indexed access (#27626 )
- Add @danielroe to code owners (7fa957729 )
-
Remove renovate configuration from
2.xbranch (8003cf72f ) - Remove issue template for 2.x (9f9fb9251 )
- Remove unused variable (f07969d88 )
✅ Tests
- schema: Normalize snapshot paths for windows (#27654 )
- nuxt: Normalize paths for windows (#27653 )
- Bump timeout for node-compat test (228b8b889 )
- Slightly improve test reliability (#27811 )
🤖 CI
- Update changelog from 3.x branch updates (2b6967fbb )
- Add 3x tag instead (c0ef279f2 )
- Run workflows against 3.x branch as well (31255a14d )
- Use correct SHA calculation for release-pr action (#27604 )
- Resolve bash syntax error (#27789 )
-
Only run scorecards against
mainbranch (7abd982f8 ) - Raise renovate prs against 3.x branch too (f176c150a )
-
Ignore
@vitejs/plugin-vueagain (56660cbdd ) - Prevent more than one release from occurring at same time (71705550f )
- Don't run changelog update on 2.x branch (1be639364 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Typed SIGTERM (@typed-sigterm )
- Seno (@s-en-o )
- Julien Huang (@huang-julien )
- Michael Brevard (@GalacticHypernova )
- Ryota Watanabe (@wattanx )
- Martin Masevski (@Archetipo95 )
- Alex Liu (@Mini-ghost )
- Bochkarev Ivan (@Ibochkarev )
- Alexander Lichter (@manniL )
- Dominic (@rexhent )
- Aviv Keller (@RedYetiDev )
- Maxime Pauvert (@maximepvrt )
- Daniel Kelly (@danielkellyio )
- Damian Głowala (@DamianGlowala )
- Idorenyin Udoh (@idorenyinudoh )
Version v3.12.2
Sortie le 16 juin 2024
3.12.2 is the a regularly scheduled patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
- kit: Deduplicate layers before resolving config (#27582 )
- webpack: Decrease assets map iterations (d929cd4ef )
- kit: Various performance improvements (#27600 )
- vite: Various performance improvements (#27601 )
- nuxt: Don't wait for key deps check (#27638 )
🩹 Fixes
-
nuxt: Call
onNuxtReadycallback without arguments (#27428 ) - schema: Don't narrow head string types to literals (#27540 )
-
schema:
app/dir backwards compatibility (#27529 ) -
nuxt: Manually assign payload reactivity when
ssr: false(#27542 ) -
nuxt: Only log warning once per
runtimeConfigkey (9e56b60c6 ) -
nuxt: Overwrite
#app/defaultsrather than augmenting (#27567 ) -
nuxt: Export
useRouteAnnouncer(#27562 ) - nuxt: Remove backticks around runtimeConfig warning log (#27549 )
- nuxt: Close top-level watcher on nuxt 'close' (#27571 )
- nuxt: Handle tsx code when extracting pageMeta/routeRules (#27583 )
- nuxt: Handle more edge cases with external/custom links (#27487 )
- nuxt: Preserve route metadata assigned outside page (#27587 )
- nuxt: Use portal to sync nitro/nuxt runtimeConfig + routeRules (#27596 )
-
nuxt,schema: Add types for
_installedModules(e4bfea642 ) - nuxt: Include build-time pages in prerender routes (#27569 )
- nuxt: Warn when async data doesn't return a value (#27599 )
-
nuxt: Replace deprecated
app.rootIdwithapp.rootAttrs.id(#27630 ) -
nuxt: Add
mergePropsimport in islands transform (#27622 ) - nuxt: Reset cookie timeoutLength after expiration (#27632 )
- nuxt: Add missing island uid for selective client components (#27633 )
-
schema,vite: Respect
vite.cacheDirif defined (#27628 ) -
nuxt: Unregister hooks the moment
closeis called (#27637 ) - nuxt: Add missing script stubs (#27640 )
- nuxt: Only inject root path in prerender (44cada95a )
- nuxt: Reduce usage of cjs utilities (#27642 )
-
nuxt: Add
/even if pages module isn't enabled (dabcb5ecc )
📖 Documentation
-
Add warning about bridge migration with
head(#27575 ) - Update compatibility example (4b28d2628 )
-
Document new
clear()function added in 3.11 (#27615 ) - String vs object errors + accessing data of server-thrown errors (#27398 )
- Correct Cloudflare deployment recommendations (#27641 )
🏡 Chore
- Add extra types for empty array definitions (02945b9fa )
-
Remove stub types file for
webpack-virtual-modules(58dd7f3a6 ) - Lint (cb77ddc30 )
✅ Tests
- Add type test for nuxt module resolved types (115fc2d18 )
🤖 CI
- Improve generated changelog (d20266961 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Julien Huang (@huang-julien )
- Alexandru Ungureanu (@unguul )
- Josh Dean (@jdbdnz )
- Yusuf Mansur Özer (@ymansurozer )
- Matteo Rigoni (@Rigo-m )
- Leo Osa (@leoosa )
- Levi (Nguyễn Lương Huy) (@huynl-96 )
- David Nahodyl (@Smef )
- Michael Brevard (@GalacticHypernova )
- garthreckers (@garthreckers )
- Valerii Strilets (@letstri )
- Okuto Oyama (@yamanoku )
- Harlan Wilton (@harlan-zw )
Version v3.12.1
Sortie le 11 juin 2024
3.12.1 is a hotfix release to address a typo in the nuxt/script stub auto-imports.
👉 Changelog
🩹 Fixes
-
nuxt: Update registry list for
@nuxt/scripts(0252000d7 )
💅 Refactors
-
schema: Use
CompatibilityDateSpec(#27521 )
📖 Documentation
🏡 Chore
✅ Tests
- Update scrolling test (52b85a886 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Pooya Parsa (@pi0 )
- Alexander Lichter (@manniL )
Version v3.12.0
Sortie le 11 juin 2024
👀 Highlights
We're on the road to the release of Nuxt 4, but we've not held back in Nuxt v3.12. A huge thank you to the 75+ Nuxt contributors and community members who have been part of this release. ❤️
🚀 Testing Nuxt 4 changes
Nuxt 4 is on the horizon, and it's now possible to test out the behaviour changes that will be coming in the next major release (#26925 ) by setting an option in your nuxt.config file:
export default defineNuxtConfig({
future: {
compatibilityVersion: 4,
},
})
As we've been merging PRs for Nuxt 4, we've been enabling them behind this flag. As much as possible we're aiming for backwards compatibility - our test matrix is running the same fixtures in both v3 and v4 compatibility mode.
There is a lot to say here, with 10+ different PRs and behaviour changes documented and testable, but for full details, including migration steps, see the v4 upgrade documentation .
We'd be very grateful for early testing of what's coming in Nuxt 4! 🙏
📜 Nuxt Scripts auto-install
We've been gradually working to release Nuxt Scripts . It's currently in public preview, but we're near a public release, so we've added some stubs for composables that (when used) will prompt installing the @nuxt/scripts module.
👉 Watch out for the launch - and an article explaining more!
🌈 Layer auto-registration and bugfixes
Just like ~/modules, any layers within your project in the ~/layers directory will now be automatically registered as layers in your project (#27221 ).
We also now correctly load layer dependencies, which should resolve a range of issues with monorepos and git installations (#27338 ).
🌐 Built-in accessibility improvements
We now have a built-in <NuxtRouteAnnouncer> component and corresponding useRouteAnnouncer composable, which will be added by default to new Nuxt templates going forward.
For full details, see the original PR (#25741) and documentation .
We're continuing to work on nuxt/a11y - expect to hear more on that in future!
🔥 Performance improvements
We've landed some performance improvements as well, many of which are behind the compatibilityVersion: 4 flag, such as a move away from deeply reactive asyncData payloads.
Significant improvements include deduplicating modules (#27475 ) - which will apply mostly to layer users who specify modules in their layers. In one project, we saw 30s+ improvement in starting Nuxt.
We've also improved Vite dev server start up time by excluding common ESM dependencies from pre-bundling, and would suggest module authors consider doing the same (#27372 ).
We improved chunk determinism, so sequential builds should be less likely to have completely different chunk hashes (#27258 ).
And we tree shake more client-only composables from your server builds (#27044 ), and have reduced the size of server component payloads (#26863 ).
👨👩👧👦 Multi-app support
We've landed a couple of changes that take us toward a place of supporting multi-app natively in Nuxt, including a multiApp experimental flag (#27291 ) and the ability to have multiple Nuxt app instances running in parallel at runtime (#27068 ).
While it's not yet ready, please do follow along on the tracker issue , and feel free to pitch in if this is interesting to you.
⛑️ DX wins
We now serialise more things in your dev server logs, including VNodes (#27309 ) and URLs . We also addressed a bug that could lead to a frozen dev server.
When accessing private runtime config in the browser, we now let you know with a more informative error message (#26441 ).
🪨 Stabilising features
We've removed some experimental options that have been stabilised and which we feel no longer need to be configurable:
-
experimental.treeshakeClientOnly(enabled by default since v3.0.0) -
experimental.configSchema(enabled by default since v3.3.0) -
experimental.polyfillVueUseHead(disabled since v3.4.0) - implementable in user-land with plugin -
experimental.respectNoSSRHeader(disabled since v3.4.0) - implementable in user-land with server middleware
We've also enabled scanPageMeta by default (#27134 ). This pulls out any page metadata in your definePageMeta macro, and makes it available to modules (like @nuxtjs/i18n) so they can augment it.
This unlocks much better module/typed routing integration, but has a potential performance cost - so please file an issue if you experience any problems.
💪 Type improvements
We now have support for typed #fallback slots in server components (#27097 ).
We've also improved some defaults in your generated tsconfig.json, including setting module: 'preserve' if you have a locally installed TypeScript v5.4 version (see docs ) - see #26667 , #27485 .
📦 Module author/power user improvements
We have shipped a range of type improvements for module authors, including:
-
support for typed module options in
installModule(#26744 ) - the option to specify compatibility with certain builders (vite/webpack) in module options (#27022 )
-
a new
onPrehydratehook for hooking into the browser hydration cycle (#27037 ) -
the ability to access and update resolved runtime configuration within modules, with new build-time
useRuntimeConfigandupdateRuntimeConfigutils (#27117 )
🎨 Inlined UI templates
If you previously used @nuxt/ui-templates then it may be worth knowing that we have moved them from a separate repository into the nuxt/nuxt monorepo. (This is purely a refactor rather than a change, although you can expect some new designs for Nuxt v4.)
✅ Upgrading
As usual, our recommendation for upgrading is to run:
npx nuxi@latest upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🚀 Enhancements
-
nuxt: Support passing options to
useRequestURL(#26687 ) -
nuxt: Introduce
imports.scanoption (#26576 ) -
nuxt: Add
<NuxtRouteAnnouncer>anduseRouteAnnouncer(#25741 ) -
kit: Handle virtual files in
resolvePathandfindPath(#26465 ) -
nuxt: Expose
useLinkfromNuxtLink(#26522 ) -
schema: V4 opt-in with
future.compatibilityVersion(#26925 ) - nuxt,schema: Inline error, welcome, spa-loading templates (#27021 )
-
nuxt: Configurable
app.rootAttrsandteleportAttrs(#27014 ) -
schema: Enable
cookieStoreby default (f597ca59a ) - nuxt,schema: Support new Nuxt folder structure (#27029 )
-
nuxt: Treeshake
onUpdatedandonUnmountedon server (#27044 ) -
nuxt: Prompt to install
nuxt/scriptson usage (#27010 ) -
nuxt: Expose default slot from
<NuxtPage>(#27050 ) -
nuxt: Custom
renderSSRHeadOptionsconfig forunhead(#26989 ) -
nuxt: Add
onPrehydratelifecycle hook (#27037 ) - nuxt: Support multiple nuxtApps at runtime (#27068 )
-
nuxt: Add
#fallbackslot to server components types (#27097 ) - nuxt: Allow specifying builder compatibility in modules (#27022 )
-
kit: Add
useRuntimeConfigandupdateRuntimeConfigutils (#27117 ) - schema: Remove some experimental options for v4 (#27132 )
-
nuxt: Auto-register layers in
layers/directory (#27221 ) - nuxt: Allow displaying error state in loading indicator (#27176 )
-
nuxt,schema: Add
appIdand improve chunk determinism (#27258 ) - nuxt: Check schema/kit versions when loading nuxt (#27224 )
-
schema: Add experimental
multiAppflag (#27291 ) - nuxt: Respect defaults when clearing asyncData (#27295 )
-
nuxt: Display banner when run with
compatibilityVersion(#27305 ) -
nuxt: Add
URLserialiser for dev server logs (a549b46e9 ) -
nuxt: Handle nuxt route injection for
this.$route(#27313 ) - nuxt: Allow configuring interval for checking app update (#27324 )
- nuxt: Warn when accessing private runtimeConfig on client (#26441 )
-
kit: Support typed module options in
installModule(#26744 ) -
kit,schema: Add
.withfor better module options types (#26850 ) - nuxt: Register plugin hooks before executing plugins (#27449 )
-
nuxt,schema: Add
compatibilityDateflag for future (#27512 )
🔥 Performance
- nuxt: Don't add client fallback plugin if not enabled (#26666 )
-
nuxt: Unsubscribe from
asyncDatawatch when unmounted (#26821 ) - nuxt: Remove state from nuxt island response (#26863 )
- nuxt: Emit simpler functional ui templates (w/o lodash) (#27091 )
- ui-templates: Don't emit message data for pure strings (9b1bfe69e )
-
nuxt: Remove
ssrContext.stylesreference (from unusedvue-style-loader) (2d1ab61b2 ) -
nuxt: Mark payload as
shallowReactive(#27214 ) - nuxt: Abort vue render when plugins throw error (#27304 )
- vite: Exclude common ESM deps from pre-bundling (#27372 )
- kit,nuxt: Remove handling for node 14 perf api (#27396 )
- nuxt: Deduplicate modules to install (#27475 )
- webpack: Decrease iteration count and improve type safety (#27488 )
🩹 Fixes
-
nuxt: Prevent
getCachedDatafrom shaping type ofuseAsyncData(#25946 ) - nuxt: Encode location header in navigateTo (#26712 )
-
nuxt: Correctly remove extension from path in
hasSuffix(#26725 ) - nuxt: Hint prerenderer to crawl routes at runtime (#26694 )
- kit: Ignore negation when resolving ignore patterns (e105fadd7 )
- nuxt: Avoid double-slash in ignore pattern (75e43ac42 )
-
kit: Set typescript
moduleDetectionto 'force' (#26667 ) -
nuxt: Re-initialise
nuxt._ignoreafter all modules run (#26680 ) -
nuxt: Assign
v-forto slot in islands (#26880 ) - nuxt: Don't encode location header (#26893 )
-
nuxt: Check if
_scopeis active before callingrunfunction (#26756 , #26904 ) -
nuxt: Don't scan component dirs when
enabledisfalse(#26906 ) -
vite: Inline styles for vue components with
lang="ts"(#26912 ) -
nuxt: Handle arrays correctly in
updateAppConfig(#26949 ) -
nuxt:
useStateinNuxtClientFallbacksetup function (#26928 ) - nuxt: Compile plugin templates last (#27009 )
- nuxt: Register redirect middleware before pushing route (#27016 )
-
nuxt,schema: Remove
.jsextension from template imports (0d4a622f3 ) -
nuxt: Don't overwrite existing scope in
runWithContext(#26976 ) -
schema: Use v3 folder structure if
app.vueexists inrootDir(1af81ed0f ) - nuxt: Use resolved path for test component import (8e793ad5c )
-
nuxt: Use
URLconstructor to resolve external protocols (5f0693a69 ) -
nuxt: Use
URLfor parsing URLs rather thanparseURL(ea22d3f98 ) -
nuxt: Deprecate
process.*flags (#27089 ) - nuxt: Provide default url for URL constructor (8bdd620ba )
- nuxt: Preload links with same hostname (c065505e1 )
-
nuxt: Remove unused prop in
NuxtTeleportIslandComponent(#27093 ) -
nuxt: Don't pass options to
spaLoadingTemplatefunction (0e12b6eb8 ) - nuxt: Scan folder indices for middleware (#27187 )
-
nuxt: Pass path to
jitiand not file URL (#27252 ) - schema: Hoist `@nuxt/devtools types for config auto-completion (008a26417 )
- nuxt: Correct components dir regexp (dad89c2b1 )
-
schema: Handle dev/test
buildIdin schema (#27274 ) -
nuxt: Encode
locationheader innavigateTo(#27280 ) - nuxt: Invert version check (e5649613c )
- nuxt: Exempt equality check for kit/schema version (a531e6f46 )
-
nuxt: Use
undefinedrather thannullfor data fetching defaults (#27294 ) - vite: Ignore query/hash when resolving public assets (#27306 )
- nuxt: Clear timeout when asyncData request finishes/aborts (#27308 )
- nuxt: Provide default data type values in nuxt/app dir (#27314 )
- nuxt: Add module declarations for virtual files (#27311 )
-
nuxt: Respect
app.cdnURLfor extracted payloads (#26668 ) - vite: Handle runtime paths in inlined styles (#27327 )
-
nuxt: Add
VNodereviver & don't deduplicate dev logs (#27309 ) - vite: Suppress warning about unresolved public assets (#27328 )
- nuxt: Defer shared asyncData promises to next tick (#27329 )
- nuxt: Resolve modules from layers directories (#27338 )
- schema: Pass correct jsx config for esbuild-loader (#27341 )
-
nuxt: Transpile
app.configfiles in nitro build (#27342 ) -
nuxt: Use relative paths in
app.config.d.ts(#27350 ) -
vite: Disable
optimizeDepsin ssr (#27356 ) -
vite: Don't get available port when
hmr.serveris set (#27326 ) - nuxt: Mark nuxt/scripts stubs as lower priority (51740fa1d )
- nuxt: Handle errors loading app manifest (#27441 )
-
schema: Exclude non-serialisable types from
appoptions (#27478 ) -
nuxt: Deduplicate
app.headarrays (#27480 ) -
kit: Improve defaults in generated
tsconfig.json(#27485 ) -
nuxt: Use
buildAssetsDirin island teleport dev chunk (#27469 ) -
kit: Do not use
module: preserveunelss ts v5.4 is installed (b08dfc98b ) - nuxt: Ensure payload script executes before entry (#27506 )
- kit: Avoid fallback to normalized path in module loading (#27507 )
-
nuxt: Also augment page metadata after
pages:extendhook (#27134 ) - nuxt: Resolve full path to app manifest stub page (91685a5b2 )
- nuxt: Resolve paths without file extensions (dccf2e5f3 )
-
kit: Revert back to
esnexttarget (7bb02735e ) - kit,schema: Revert changes to module options types (#26850 )
-
nuxt: Remove
booleanvalue fordedupein v4 compat (#27511 ) -
nuxt: Add parent
scopeIdto server components (#27497 ) - nuxt: Handle symbol keys in wrapped runtime config (13fec55c1 )
- nuxt: Register augmented pages to avoid re-augmenting (b75bf870b )
- nuxt: Use file path as key for re-augmenting (09f6a88e1 )
💅 Refactors
- Improve regexp performance (#27207 )
📖 Documentation
- Update Nuxt 4 scheduled release date (#26663 )
- Remove step of installing deps in new nuxt project (#26676 )
-
Clarify
dependsOnworks not just for parallel plugins (#26707 ) -
Add
--presetflag fornuxi build(#26759 ) - Fix typo (#26752 )
-
Remove misleading reference to
useFetch(#26748 ) - Update the code style page (#26792 )
-
Reference correct composable in
callWithNuxt(#26771 ) - Add sample app.vue (#26796 )
- Remove direct link to subheading (#26775 )
-
Fix
srcDirdescription mentioning deprecatedstatic/directory (#26804 ) - Provide example of passing props to a child page (#26805 )
-
Provide example of exposing a
pageReffrom a child page (#26806 ) - Correct definePageMeta scrollToTop docs link (#26829 )
- Advise correct extension for vitest config (#26845 )
-
Deprecate
pendingvalue in data fetching composables (#26766 ) - Fix file name (#26852 )
- Add info about self-hosted github/gitlab instances (#26501 )
-
Add
@vue/test-utilsgetting started guide (#26205 ) - Add a note about HTTPS with a self-signed certificates (#26481 )
- Clarify purpose of play online section (#25978 )
-
Fix typo with
a->an(#26856 ) - Fix code block formatting (#26859 )
-
Add more detail to
usePreviewModeexplanation (#26602 ) -
Fix import of
defineConfig(a60de743a ) -
Add
@sinceannotations to exported functions (#25365 ) - Add watch example link (#26818 )
- Add source tag (#26884 )
- Update strict checks section with new default (#26965 )
- Correct link to data fetching docs (#26988 )
- Add link to one of @manniL 's videos on layers (#26984 )
- Fix small typo (#26999 )
- Preprocessors as dev deps to align with vue plugin (#27005 )
-
Change
.eslintrc.jstoeslint.config.js(#27020 ) -
Add docs for
future.compatibilityVersion(e7789a257 ) - Add vite plugin recipe (#27043 )
- Improve data fetching wording and explanation (#27061 )
-
Add missing options for
nuxi init(#27051 ) -
Update docs for
ignorePrefixto clarify ignored files (#27065 ) - Mention nightly release channel for unreleased features (8fcf893f8 )
- Add migration/testing guide for nuxt 4 (#27128 )
- Improve testing component examples (#27138 )
- Fix type checking of component testing blocks (b5e35e3bd )
-
Add
app.config.tsto nuxt 4 testing/migration (#27164 ) - Add video links for more context (#27174 )
- Add module execution order (#27178 )
- Mark bridge as stable (#27212 )
- Explain how environment variables work in production (#27189 )
- Add cache option to useFetch params (#27225 )
-
Add custom
useFetchrecipe (#27208 ) -
Add
nuxt/scripts(#27229 ) -
Add example of passing params to
<NuxtLink>(#27284 ) -
Add additional example for setting
baseURLandcdnURL(#27273 ) - Update readme for Nuxt 2 NES and support (d35e9cd3f )
- Introduce hint and link to environment override feature (#27315 )
-
Document
partitionedattribute ofuseCookie(#27297 ) - Add windows git clone symlink tip (#27332 )
- Fix release badges (#27355 )
- Fix list spacing (#27366 )
- Capitalize text (#27348 )
- Added recipe for consuming SSE via POST request (#27422 )
- Add deployment advice for client-side rendering (#27426 )
- Add external parameter behavior navigateTo (#27472 )
- Add note about middleware re-running for error pages (#27481 )
-
Update link to nitro
errorhook type (61766702c ) -
Add comment about existing custom
srcDirin upgrade steps (3383a2df2 ) - Add docs page for prerendering (#27286 )
📦 Build
- nuxt: Use relative path to ui-templates dist (99dc3ce88 )
- schema: Use relative path to ui-templates dist (eec84f5b2 )
- ui-templates: Directly copy templates on build (#27430 )
- ui-templates: Fix svg regexp (957dcc194 )
🏡 Chore
-
Update
moduleResolutiontoBundler(#26658 ) -
Cleanup eslint rules with latest
@nuxt/eslint-config(#26653 ) -
Fix
devcontainer.jsonsyntax (#26776 ) -
Ignore SSL certificate error with
conventionalcommits.org(9ba1ebe98 ) - Fix small typos (#26907 )
-
Add
@nuxt/ui-templatesto core monorepo (fe6bdcc01 ) -
Skip releasing
ui-templates(15781c608 ) - Build ui-templates first (1add938a5 )
- ui-templates: Remove legacy artifacts (3d2f93d5a )
- Update lockfile (447db137a )
- Dedupe (94a6f0581 )
- ui-templates: Misc improvements (#27033 )
- Disable jiti_cache when running vitest (2786595f5 )
- Upgrade dev dependencies (061fbd4bd )
- For goodness' sake (3708ee872 )
- Update root monorepo node engine (#27122 )
-
Move
@internalcomment (cf736e274 ) -
Remove redundant
eslint-plugin-regexp(#27271 ) -
Build
ui-templateswhen stubbing packages (#27446 ) - Improve types in tests (#27293 )
-
Temporarily disable updates for
jitiand@vitejs/plugin-vue(2a2847e4b ) -
Disable
shamefully-hoistwithin repo (#27483 ) - ui-templates: Improve type safety in render (94c84feee )
- Lint (5d7f7dae4 )
-
Upgrade
jiti(#27479 )
✅ Tests
- Disable coverage by default (8c6a48326 )
- Update bundle size (58349a459 )
- Extend timeout for node-compat (8958f7ca7 )
- Re-enable testing js payloads (#27137 )
🤖 CI
- Avoid running some actions on forks (#26937 )
-
Allow
ui-templatesas valid scope (5afd75b88 ) - Use commit hash at time of release triggger (b78817001 )
- Remove nightly nuxt 2 releases (bf4e6c536 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Maik Kowol (@94726 )
- Ryan Clements (@RyanClementsHax )
- Hendrik Heil (@hendrikheil )
- Pooya Parsa (@pi0 )
- Damian Głowala (@DamianGlowala )
- Inesh Bose (@ineshbose )
- André Luiz da Silva (@andresilva-cc )
- Luke Nelson (@luc122c )
- nopeless (@nopeless )
- Israel Ortuño (@IsraelOrtuno )
- Jakub Bednár (@jakubednar )
- praburangki (@praburangki )
- JD Solanki (@jd-solanki )
- Julien Huang (@huang-julien )
- Jakub Szafrański (@samupl )
- @beer (@iiio2 )
- Anthony Fu (@antfu )
- Horu (@HigherOrderLogic )
- Maxime Pauvert (@maximepvrt )
- Miha Sedej (@tresko )
- Lasse Diercks (@lassediercks )
- Sébastien Chopin (@Atinux )
- Nicolas Payot (@nicolaspayot )
- yubo (@itchina110 )
- Kim-Lan (@Kim-Lan )
- Deth (@dethdkn )
- Martins Zeltins (@martinszeltins )
- Ryota Watanabe (@wattanx )
- Alexander Lichter (@manniL )
- Dominik Opyd (@oritwoen )
- Michael McAndrew (@michaelmcandrew )
- gangan (@shinGangan )
- Alex Liu (@Mini-ghost )
- ynnsuis (@sossost )
- AngelHdz Multimedia (@angelhdzmultimedia )
- David (@dbzx10299 )
- Danila Rodichkin (@daniluk4000 )
- Harlan Wilton (@harlan-zw )
- Shizuku (@ifshizuku )
- zer0fire (@zer0fire )
- Will Willems (@willwillems )
- Pothuraju (@pothuraju-dev )
- xjccc (@xjccc )
- Cedric (@ceddy4395 )
- Fabian B (@madebyfabian )
- Alexandr (@BubbleSortt )
- rgehbt (@Gehbt )
- Adam Hudák (@adam-hudak )
- Babak Farkhoopak (@babakfp )
- Trent Fellbootman (@Trent-Fellbootman )
- John Tanz (@moshetanzer )
- Alexandros Kazantzidis (@Alexandros23Kazantzidis )
- Joaquín Sánchez (@userquin )
- Turdalin Nurassyl (@trdln )
- Louis Ramos (@wJoenn )
- Nate (@navanjr )
- Ivan Kalachikov (@ivan-kalachikov )
- Edwin Fadul (@edwinfadul )
- kawadah (@kawadah )
- Mehdi (@mehdi-coding )
- Shao (@shao-wang-me )
- OrbisK (@OrbisK )
- Taras Batenkov (@enkot )
- Han (@fenghan34 )
- RollingTL (@RollingTL )
- Max (@onmax )
- Neil Mispelaar (@neilmispelaar )
- Florent Delerue (@Flosciante )
- Nourman Hajar (@masnormen )
- Patrick D'Orival (@patrickdorival )
- Mario Neuhold (@mario-neuhold )
- AndreyYolkin (@AndreyYolkin )
- Liam Converse (@liconver )
Version v3.11.2
Sortie le 4 avril 2024
3.11.2 is the next regularly scheduled patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🔥 Performance
-
nuxt: Don't tree-shake
useServerHeadin dev (#26421 ) - nuxt: Reduce nuxt island payload (#26569 )
- nuxt: Unsubscribe from watch when scope is disposed (#26554 )
- nuxt: Reduce router resolutions (#26519 )
🩹 Fixes
- nuxt: Handle underscores in island names (#26370 )
- nuxt: Don't append new route for redirect if one exists (#26368 )
-
nuxt: Ignore
navigateToopenoption on server side (#26392 ) - nuxt: Print errors when compiling templates (#26410 )
-
nuxt: Don't warn about
definePageMetain server pages (#26422 ) -
nuxt: Pass
joinRelativeURL+ share paths on server (#26407 ) -
nuxt: Exclude
<srcDir>/index.htmlfrom import protection (#26430 ) -
nuxt: Early return from
refreshCookieon server (22ada37b4 ) -
nuxt: Move
v-ifto wrapper in islands transform (#26386 ) - nuxt: Move directives to client component island wrapper (#26387 )
-
nuxt: Ignore fetch errors in
getLatestManifest(#26486 ) - nuxt: Check island element instead of hydration state (#26480 )
- nuxt: Add build id to rendered payload url (#26504 )
- nuxt: Support serialising rich server logs (#26503 )
- nuxt: Handle errors parsing/stringifying logs (4a87c35df )
-
nuxt: Augment
GlobalComponentsin multiple vue modules (#26541 ) - nuxt: Suppress warning about resolve cache-driver (#26595 )
- nuxt: Handle auto-importing named components (#26556 )
-
schema: Update webpack
transformAssetUrls+ passhoistStaticto vite plugin (#26563 ) -
schema: Document use case for
typescript.shim(#26607 ) - nuxt: Normalise rollup opts in island transform w/o nuxt (#26589 )
-
nuxt: Handle missing Nuxt context in
useRoute(#26633 )
💅 Refactors
- nuxt: Remove duplicated check (#26544 )
-
nuxt: Simplify check in
navigateTofor server (#26546 ) -
nuxt: Simplify
runtimeConfiginitialization of client side (#26558 )
📖 Documentation
- Update information about playwright test runner (8e635fd23 )
- Add info about dependencies to install (a258bfc34 )
- Add missing end block (f55f74798 )
- Migration page typo (#26389 )
- Advise installing nuxi for debugging with pnpm (#26447 )
- Warn about single root element for server components (#26462 )
- Adjust grammar (#26482 )
- Add contents of the layout in examples (#26532 )
-
Add note about
prerenderRoutesin dynamic routes (#26547 ) - Clarify app-config merging strategy note (#26564 )
- Update core modules roadmap (#26553 )
-
Replace
process.*withimport.meta.*(#26611 ) -
Correct grammar in
typescript.shimJSDoc (#26626 ) - Add missing comma (#26644 )
🏡 Chore
- Fix typo in test descriptions (#26366 )
- Rename to yaml (00018084d )
- Improve pr template (#26562 )
- Enable devtools by default in playground (17488508b )
- Migrate to ESLint flat config (#26583 )
❤️ Contributors
- Nikita (@nikitadmitr )
- Alex Liu (@Mini-ghost )
- Luke Nelson (@luc122c )
- Damian Głowala (@DamianGlowala )
- Julien Huang (@huang-julien )
- Daniel Roe (@danielroe )
- Antoine Rey (@antoinerey )
- Maxime Pauvert (@maximepvrt )
- Taras Batenkov (@enkot )
- Lehoczky Zoltán (@Lehoczky )
- Pothuraju (@pothuraju-dev )
- xjccc (@xjccc )
- Junaid Ahmed (@junaidkbr )
- Michał Zarach (@michalzaq12 )
- Thimo (@ThimoDEV )
- Anthony Fu (@antfu )
- Alexander Lichter (@manniL )
- Serge Doda (@bargel )
- François Rosato (@frosato-dev )
Version v3.11.1
Sortie le 18 mars 2024
3.11.1 is a patch release addressing regressions in v3.11.0.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🩹 Fixes
- nuxt: Ignore console.logs called outside event context (b3ced3d69 )
-
schema: Include
ofetchintypescript.hoistdefaults (#26316 ) -
nuxt: Conditionally use
tsxparser (#26314 ) -
nuxt: Correct
finishtypes and add to docs (0d9c63b82 ) - nuxt: Ignore failures to access asyncContext in environments without it (523db1a19 )
- nuxt: Handle failure creating BroadcastChannel (#26340 )
- nuxt: Don't warn when injecting client-only components (#26341 )
- nuxt: Prevent losing pages routes on prerender (#26354 )
-
nuxt: Pass
undefinedname when resolving trailing slash (#26358 ) - vite: Use ssr result if it exists (#26356 )
📖 Documentation
-
Fix code block formatting for
usePreviewMode(#26303 ) - Fix confusing wording (#26301 )
-
Add note that
useIdmust be used with single root element (401370b3a ) -
Mention
<DevOnly>component in api section (#26029 ) -
Note that
@nuxt/schemashould be used by module authors (#26190 ) -
Add
routeNameSplitterexample in migration docs (#25838 )
🏡 Chore
🤖 CI
- Configure npm registry in release workflow (68f7d4df8 )
❤️ Contributors
- Daniel Roe (@danielroe )
- zunderbolt (@zunderbolt )
- Serge Doda (@bargel )
- Volker Rose (@riddla )
- Turdalin Nurassyl (@trdln )
- Julien Huang (@huang-julien )
- Joaquín Sánchez (@userquin )
- Tanvir Rahman (@Tanvir-rahman )
- Florian Lefebvre (@florian-lefebvre )
Version v3.11.0
Sortie le 17 mars 2024
👀 Highlights
This is possibly the last minor release before Nuxt v4, and so we've packed it full of features and improvements we hope will delight you! ✨
🪵 Better logging
When developing a Nuxt application and using console.log in your application, you may have noticed that these logs are not displayed in your browser console when refreshing the page (during server-side rendering). This can be frustrating, as it makes it difficult to debug your application. This is now a thing of the past!
Now, when you have server logs associated with a request, they will be bundled up and passed to the client and displayed in your browser console. Asynchronous context is used to track and associate these logs with the request that triggered them. (#25936 ).
For example, this code:
<script setup>
console.log('Log from index page')
const { data } = await useAsyncData(() => {
console.log('Log inside useAsyncData')
return $fetch('/api/test')
})
</script>
will now log to your browser console when you refresh the page:
Log from index page
[ssr] Log inside useAsyncData
at pages/index.vue
👉 We also plan to support streaming of subsequent logs to the Nuxt DevTools in future.
We've also added a dev:ssr-logs hook (both in Nuxt and Nitro) which is called on server and client, allowing you to handle them yourself if you want to.
If you encounter any issues with this, it is possible to disable them - or prevent them from logging to your browser console.
export default defineNuxtConfig({
features: {
devLogs: false
// or 'silent' to allow you to handle yourself with `dev:ssr-logs` hook
},
})
🎨 Preview mode
A new usePreviewMode composable aims to make it simple to use preview mode in your Nuxt app.
const { enabled, state } = usePreviewMode()
When preview mode is enabled, all your data fetching composables, like useAsyncData and useFetch will rerun, meaning any cached data in the payload will be bypassed.
💰 Cache-busting payloads
We now automatically cache-bust your payloads if you haven't disabled Nuxt's app manifest, meaning you shouldn't be stuck with outdated data after a deployment.
👮♂️ Middleware routeRules
It's now possible to define middleware for page paths within the Vue app part of your application (that is, not your Nitro routes) (#25841 ).
export default defineNuxtConfig({
routeRules: {
'/admin/**': {
// or appMiddleware: 'auth'
appMiddleware: ['auth']
},
'/admin/login': {
// You can 'turn off' middleware that would otherwise run for a page
appMiddleware: {
auth: false
}
},
},
})
⌫ New clear data fetching utility
Now, useAsyncData and useFetch expose a clear utility. This is a function that can be used to set data to undefined, set error to null, set pending to false, set status to idle, and mark any currently pending requests as cancelled. (#26259 )
<script setup lang="ts">
const { data, clear } = await useFetch('/api/test')
const route = useRoute()
watch(() => route.path, (path) => {
if (path === '/') clear()
})
</script>
🕳️ New #teleports target
Nuxt now includes a new <div id="teleports"></div> element in your app within your <body> tag. It supports server-side teleports, meaning you can do this safely on the server:
<template>
<Teleport to="#teleports">
<span>
Something
</span>
</Teleport>
</template>
🚦 Loading indicator and transition controls
It's now possible to set custom timings for hiding the loading indicator, and forcing the finish() method if needed (#25932 ).
There's also a new page:view-transition:start hook for hooking into the View Transitions API (#26045 ) if you have that feature enabled.
🛍️ Server- and client-only pages
This release sees server- and client-only pages land in Nuxt! You can now add a .server.vue or .client.vue suffix to a page to get automatic handling of it.
Client-only pages will render entirely on the client-side, and skip server-rendering entirely, just as if the entire page was wrapped in <ClientOnly>. Use this responsibly. The flash of load on the client-side can be a bad user experience so make sure you really need to avoid server-side loading. Also consider using <ClientOnly> with a fallback slot to render a skeleton loader (#25037 ).
⚗️ Server-only pages are even more useful because they enable you to integrate fully-server rendered HTML within client-side navigation. They will even be prefetched when links to them are in the viewport - so you will get instantaneous loading (#24954 ).
🤠 Server component bonanza
When you are using server components, you can now use the nuxt-client attribute anywhere within your tree (#25479 ).
export default defineNuxtConfig({
experimental: {
componentIslands: {
selectiveClient: 'deep'
}
},
})
You can listen to an @error event from server components that will be triggered if there is any issue loading the component (#25798 ).
Finally, server-only components are now smartly enabled when you have a server-only component or a server-only page within your project or any of its layers (#26223 ).
!WARNING
Server components remain experimental and their API may change, so be careful before depending on implementation details.
🔥 Performance improvements
We've shipped a number of performance improvements, including only updating changed virtual templates (#26250 ), using a 'layered' prerender cache (#26104 ) that falls back to filesystem instead of keeping everything in memory when prerendering - and lots of other examples.
📂 Public assets handling
We have shipped a reimplementation of Vite's public asset handling, meaning that public assets in your public/ directory or your layer directories are now resolved entirely by Nuxt (#26163 ), so if you have added nitro.publicAssets directories with a custom prefix, these will now work.
📦 Chunk naming
We have changed the default _nuxt/[name].[hash].js file name pattern for your JS chunks. Now, we default to _nuxt/[hash].js. This is to avoid false positives by ad blockers triggering off your component or chunk names, which can be a very difficult issue to debug. (#26203 )
You can easily configure this to revert to previous behaviour if you wish:
export default defineNuxtConfig({
vite: {
$client: {
build: {
rollupOptions: {
output: {
chunkFileNames: '_nuxt/[name].[hash].js',
entryFileNames: '_nuxt/[name].[hash].js'
}
}
}
}
},
})
💪 Type fixes
Previously users with shamefully-hoist=false may have encountered issues with types not being resolved or working correctly. You may also have encountered problems with excessive type instantiation.
We now try to tell TypeScript about certain key types so they can be resolved even if deeply nested (#26158 ).
There are a whole raft of other type fixes, including some regarding import types (#26218 and #25965 ) and module typings (#25548 ).
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the unjs ecosystem.
👉 Changelog
🚀 Enhancements
- nuxt: Server-only pages (#24954 )
- nuxt: Client-only pages (#25037 )
-
nuxt: Allow using
nuxt-clientin all components (#25479 ) -
nuxt: Add
page:view-transition:starthook (#26045 ) -
nuxt: Custom loading reset/hide delay + force
finish()(#25932 ) -
nuxt: Emit error if
<NuxtIsland>can't fetch island (#25798 ) -
nuxt:
usePreviewModecomposable (#21705 ) - nuxt: Support async transforms for data composables (#26154 )
-
nuxt: Add dedicated
#teleportselement for ssr teleports (#25043 ) - nuxt: Enable islands if server pages/components present (#26223 )
- nuxt: Allow generating metadata for nuxt components (#26204 )
- vite: Handle multiple/custom public dirs (#26163 )
-
schema: Allow configuring type hoists with
typescript.hoist(85166cced ) -
nuxt: Pass nuxt instance to
getCachedData(#26287 ) - nuxt: Pass server logs to client (#25936 )
-
nuxt: Add
nuxtMiddlewareroute rule (#25841 ) -
nuxt: Add
clearutility touseAsyncData/useFetch(#26259 )
🔥 Performance
- Early return chained functions with falsy values (#25647 )
-
nuxt: Don't check
isPrerenderedin dev for server page (#26061 ) - nuxt: Use fallthrough cache for prerender (#26104 )
- nuxt: Tree shake island renderer (8323220f7 )
- nuxt: Skip adding selective-client code if not enabled (#26176 )
- nuxt: Use faster approach to check cache exists (#26172 )
- nuxt: Only update changed templates (#26250 )
🩹 Fixes
-
kit: Apply nuxt types to
.config/nuxt.config(5440ecece ) -
kit: Widen pattern to
.config/nuxt.*(7815aa534 ) -
nuxt: Align
errorinshowError/createErrorwith h3 (#25945 ) - kit: Don't warn if middleware is added twice (08b656a04 )
- nuxt: Don't try to strip directory file extensions (#25965 )
-
nuxt: Produce valid css selector from
useId(#25969 ) -
schema: Add
vueCompilerOptionsproperty totsConfig(#25924 ) - nuxt: Skip vue style blocks in unctx transform (#26059 )
-
nuxt: Pass event to
useRuntimeConfigin Nuxt renderer (#26058 ) -
schema: Disable
typescript.shimin favour of volar (#26052 ) - nuxt: Only check if server page is prerendered on client (#26081 )
- nuxt: Don't refetch server components in initial html (#26089 )
-
nuxt: Resolve
defu/h3paths in type templates (#26085 ) -
nuxt: Use exported
toExportsfromunimport(#26086 ) - nuxt: Cache-bust payloads with build id (#26068 )
-
nuxt: Export
AsyncDataRequestStatustype (#26023 ) -
nuxt: Add space before
<html>and<body>attrs (#26027 ) -
kit: Resolve module
node_modulesformodulesDir(#25548 ) -
nuxt: Handle external redirects from
routeRules(#26120 ) - nuxt: Use flat cache directory for prerender data (47cdd7dd0 )
-
nuxt: Watch custom
cookieRefvalues deeply (#26151 ) - nuxt: Access prerender cache synchronously (#26146 )
- nuxt: Provide typescript aliases for core packages (#26158 )
- nuxt: Handle errors resolving package paths (63bfaac12 )
- kit: Handle errors resolving module path (3782ac0a2 )
- nuxt: Clone paths to prevent shared object (264bf9833 )
-
nuxt: Detect component usage within
ssrRender(#26162 ) - nuxt: Improved plugin annotating warnings (#26193 )
- nuxt: Generate typed routes after pages are scanned (#26206 )
- nuxt: Only strip supported extensions when generating import types (#26218 )
-
nuxt: Init payload when using islands with
ssr: false(f080c426a ) - nuxt: Register/scan plugins with jsx/tsx extensions (#26230 )
- nuxt: Update auto imports after other templates (#26249 )
-
nuxt: Respect
baseUrlwithin server components (#25727 ) -
nuxt: Access shared asyncData state with
useNuxtData(#22277 ) -
vite: Explicitly import
publicAssetsURL(9d08cdfd1 ) -
nuxt: Don't ignore any files from
buildAssetsDir(81933dfc3 ) - vite: Drop name prefix for client chunk file names (#26203 )
- kit: Clone middleware when adding to app (5be9253cf )
- nuxt: Don't generate separate chunk for stubs (#26291 )
-
nuxt: Use
joinRelativeURLfor build assets (#26282 ) -
schema: Allow passing
deeptoselectiveClient(357f8db41 ) -
schema: Don't hoist types for
consolafor now (adbd53a25 ) -
nuxt: Guard
windowaccess more carefully (977377777 ) - nuxt: Provide appMiddleware types with universal router (87c0678f9 )
- nuxt: Handle nightly releases for hoisted types (3c7e68c84 )
💅 Refactors
-
nuxt: Simplify
requestcomputation (#26191 ) -
nuxt: Rename
nuxtMiddlewaretoappMiddleware(cac745470 ) - nuxt: Use addTypeTemplate for page augmentations (4925670dc )
- nuxt: Use addTypeTemplate in more places (33ce71dd1 )
📖 Documentation
-
Mention when
useIdcomposable was introduced (#25953 ) -
Add
domEnvironmentoption to testing example (#25972 ) - Update VS Code settings (#25985 )
- Mention island features are SFC only (#26013 )
- Improve pick and transform doc (#26043 )
- Fix 404 link (8e6d2306c )
- Add Nuxt Fonts to changelog (#26077 )
- Update roadmap (#26072 )
-
Document
fallbackprop for<NuxtLayout>(#26091 ) - Add documentation for using layers with private repos (#26094 )
- Remove twoslash from code sample (0bf70bd7a )
- Update cssnano website url (d6edb30c5 )
-
Add warning about latest
vue-tsc(#26083 ) - Improve readme readability (#26118 )
-
Added bridge
macros.pageMetaandtypescript.esbuildoption (#26136 ) -
Fix bracket escape on
definePageMetapage (#26139 ) -
Add
app:manifest:updatehook (#26192 ) - Add cache.varies docs for multi-tenant use case (#26197 )
- Add mentions on Vue School tutorials (#25997 )
-
Update link to
zhead(e889a7df5 ) - Added modular architecture use case for Layers (#26240 )
- Escape 'elements' in jsdoc comments (5c6dc4c14 )
- Use a more common word (#26276 )
- Split a sentence in two to improve readability (#26279 )
- Removed unused composable example (#26283 )
- Add more keywords for reducer/reviver docs (6b1f3438b )
- Link to pinceau repo rather than website (#26286 )
- Add link to ofetch repo (#26284 )
- Improve section titles in error-handling docs (#26288 )
-
Add example for
clear(24217a992 ) - Add docs about playwright runner support (115298a44 )
-
Add some
appMiddlewaredocs (da8e8eba8 )
🏡 Chore
- Use consistent quotes/semi (5e5e96992 )
- Add tea.yml (experimental) (36e77c885 )
- Remove second twoslash prop too 🤔 (1b2c55765 )
- Update .npmrc (#26135 )
- Add back stylistic rules and lint project (7252b56d5 )
- Remove trailing slash in issue template (#26268 )
- Bump ip and follow-redirects (1dc51668a )
- Remove old code (79ea75e72 )
- Temporarily remove codspeed plugin (beeda8acf )
- Tidy dependencies (0fc363a4f )
- Update knip schema (d6ce3453c )
- Do not export unused type (c6aa61783 )
- nuxt: Ensure type template has const filename (1cae15a3a )
✅ Tests
-
Use retryable assertion for
scrollY(#26298 ) - Also run composables test with appManifest off (205d0e2fa )
-
Remove wait for
networkidle(9b5bffbbb ) - Use locator assertion for body text (3d77e267d )
- Use function assertion for second scrollY test (d981c056d )
- Add type test for appMiddleware route rules (70669012f )
🤖 CI
- Clean up pr cache when it is merged (#25873 )
- Skip checking stackoverflow link (0a8c3444a )
- Fix lychee configuration (375bd64c5 )
- Run lint step after bundle test (c3c9c4b2a )
- Release in ci when a v3 tag is pushed (c78c1161a )
- Do not cache Playwright browsers (#26296 )
❤️ Contributors
- Daniel Roe (@danielroe )
- Damian Głowala (@DamianGlowala )
- Horu (@HigherOrderLogic )
- Max Schmitt (@mxschmitt )
- Tanvir Rahman (@Tanvir-rahman )
- Julien Huang (@huang-julien )
- Maik Kowol (@94726 )
- Marc Cremer (@marccremer )
- OrbisK (@OrbisK )
- Anthony Fu (@antfu )
- Martins (@martinszeltins )
- Anthony Aslangul (@toyi )
- Mehmet (@productdevbook )
- Mostafa Said (@MooseSaeed )
- Alex Liu (@Mini-ghost )
- Adam DeHaven (@adamdehaven )
- Harlan Wilton (@harlan-zw )
- Alexander Lichter (@manniL )
- k-karen (@k-karen )
- Ryota Watanabe (@wattanx )
- Antoine Zanardi (@antoinezanardi )
- Sultanov Mirjamol (@cljamal )
- Bogdan Kostyuk (@logotip4ik )
- Divine (@divine )
- Horváth Bálint (@horvbalint )
- i-udas (@i-udas )
- təəna.vuə (@franklin-tina )
- Andre van Tonder (@drevantonder )
- Maxime Pauvert (@maximepvrt )
- Oumar Barry (@oumarbarry )
- Sébastien Chopin (@Atinux )
- Francesco Scutellaro (@noppytinto )
- gangan (@shinGangan )
- Andrea Basile (@Evobaso-J )
- Till Sanders (@tillsanders )
- Michael Brevard (@GalacticHypernova )
- Victor Ribeiro (@ojvribeiro )
Version v3.10.3
Sortie le 22 février 2024
3.10.3 is a regularly-scheduled patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the vue and unjs ecosystems.
👉 Changelog
🩹 Fixes
-
nuxt: Respect
dedupeoption inuseFetch(#25815 ) - nuxt: Bypass browser cache when fetching app build id (#25813 )
-
nuxt: In dev, don't link
cssfiles with?inlinequery (#25822 ) -
nuxt: Pass
externaltonavigatein custom<NuxtLink>(#25887 ) -
nuxt: Mark internal island components with
@__PURE__(#25842 ) -
nuxt: Use
setTimeoutbefore scrolling when navigating (#25817 ) -
nuxt: Add missing type for
headindefineNuxtComponent(#25410 ) -
nuxt: Handle
undefinedpaths inresolveTrailingSlashBehavior(ba6a4132b ) -
nuxt: Set
to.nameto be undefined rather than deleting entirely (4ca1ab7cf )
📖 Documentation
- Enable more blocks for twoslash (#25830 )
-
Remove
.tsextension when adding compiled files (#25855 ) -
Replace
calloutto new components (#25897 ) - Fix incorrect wording (#25902 )
🏡 Chore
-
Use
nuxt.configto enable pages for docs typecheck (72a2e23cc ) - Restore environment back to development (3f92cf04d )
- Unpin vite version 🙈 (d326e054d )
- nuxt: Use Exclude rather than Omit (3fc4231d3 )
🤖 CI
❤️ Contributors
- Daniel Roe (@danielroe )
- Mateusz Kulpa (@mateuszkulpa )
- Jonathan Walters (@Chalks )
- Josh Layton (@jl8n )
- Julien Huang (@huang-julien )
- Damian Głowala (@DamianGlowala )
- Florent Delerue (@Flosciante )
- Alexander Lichter (@manniL )
- Anthony Fu (@antfu )
- OnlyWick (@OnlyWick )
- Michał Zarach (@michalzaq12 )
- Miha Sedej (@tresko )
Version v3.10.2
Sortie le 14 février 2024
3.10.2 is a regularly-scheduled patch release.
✅ Upgrading
As usual, our recommendation for upgrading is to run:
nuxi upgrade --force
This will refresh your lockfile as well, and ensures that you pull in updates from other dependencies that Nuxt relies on, particularly in the vue and unjs ecosystems.
👉 Changelog
🩹 Fixes
-
nuxt: Export
refreshCookie(#25635 ) - nuxt: Allow prefetching urls with query string (#25658 )
- nuxt: Remove undefined keys in route object (#25667 )
-
vite: Treat
.pcssextension as a CSS extension (#25673 ) -
nuxt: Don't check for layout/page with
<ClientOnly>(#25714 ) - vite: Strip query strings for style chunk filenames (#25764 )
- nuxt: Inline entry styles before component styles (#25749 )
- vite: Optimise layer dependencies with vite (#25752 )
-
nuxt: Don't add extra
baseURLon serveruseRequestURL(#25765 ) -
schema: Use
rootDir, notprocess.cwd, formodulesDir(#25766 ) -
nuxt: Only warn for
useIdif attrs were not rendered (#25770 ) - kit: Don't mutate existing component entry when overriding (#25786 )
📖 Documentation
-
Fix typo in
useAsyncDatadocs (#25644 ) - Add quotes to clarify what site title is in example (#25669 )
- Enable twoslash for some code snippets (#25679 )
-
Add prepend option docs for
addComponentsDir(#25683 ) - Extend auto-scanned layer directories (#25720 )
- Improve wording in seo docs (#25692 )
- Add how to debug nuxt with node inspector (#25731 )
- Add missing export defaults for nuxt config (#25774 )
- Add import statement for mountSuspended (#25783 )
-
Pass
eventtouseRuntimeConfig(#25788 )
🏡 Chore
- schema: Add missing closing code block (#25641 )
❤️ Contributors
- Sam Blowes (@blowsie )
- Daniel Roe (@danielroe )
- yoshihirokurosaki (@irishkooky )
- Eduardo San Martin Morote (@posva )
- Mahdi Shah Abbasian (@shahabbasian )
- João Carmona (@jpsc )
- Naim Ahmed Shuvo (@shuvo-me )
- Denis L (@DenisLug )
- GJSSSS (@gjssss )
- Anthony Fu (@antfu )
- Aman Desai (@amandesai01 )
- Stephen Strange (@byStrange )
- Žan Fras (@frasza )
- Santiago Morales (@Aleroms )
- Hendrik Heil (@hendrikheil )
Version v2.18.1
Sortie le 28 juin 2024
👉 Changelog
🩹 Fixes
-
webpack: Depend on earlier version of
mkdirp(f67056b9e )
❤️ Contributors
- Daniel Roe (@danielroe )
Version v2.18.0
Sortie le 27 juin 2024
👉 Changelog
🚀 Enhancements
-
webpack: Migrate to
memfs(#27652 )
🩹 Fixes
-
vue-app: Don't throw if we can't read
sessionStorage(#27662 ) - config: Add back md4 monkey-patch for wider ecosystem (#27865 )
🏡 Chore
❤️ Contributors
- Daniel Roe (@danielroe )
Version v2.17.4
Sortie le 14 juin 2024
👉 Changelog
🩹 Fixes
-
types: Bump
serve-statictypes to v1.15.7 (1c44c376d ) -
generator: Use maintained
html-minifier-terser(#26914 ) - vue-app: Prevent double page mount (#10874 )
- core: Don't skip loading runtime modules if one is improperly resolved (#10193 )
- vue-app: Prevent error page mounting twice (#27484 )
🏡 Chore
-
Update repository field for
@nuxt/config(c283cc039 ) - Mark https://github.com/advisories/GHSA-2p57-rm9w-gvfp as not applicable (4782e3c90 )
- Update repository urls (07668eafb )
- Mark GHSA-grv7-fg5c-xmjg as not applicable (eeb6207c9 )
- Refresh yarn lockfile (#27612 )
✅ Tests
-
Properly close
pagein e2e tests (1700aa131 ) - Wait for navigation in redirect test (e74715606 )
- Don't register promise in external nav (#27468 )
🤖 CI
- Add label PR workflow (#25580 )
- Make edge releases on commit basis (1eb08d1ba )
- Remove ref for release workflows (06f91349f )
-
Don't skip tests from branch named
dev(2a5d05257 ) - Update test conditions (940fc7dcb )
❤️ Contributors
- Dmitriy (@Kolobok12309 )
- Ivan Ehreshi (@IvanEh )
- Daniel Roe (@danielroe )
- Damian Głowala (@DamianGlowala )